글꼴 색상 및 배경 색상 설정
코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div는 글꼴 색상 div를 설정합니다.{color: color}
본문 body{text:'color'}
내부에 글꼴 색상을 설정합니다. 배경색은 모두 배경색입니다. 색상: 색상
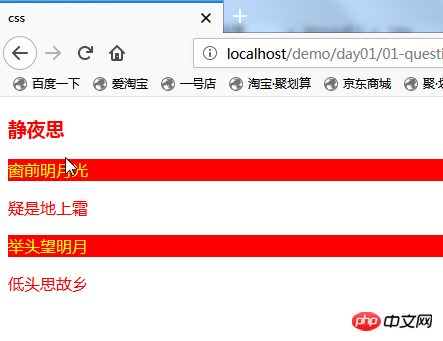
효과 표시:

<h1 style="Background-color:gray;color:blue">배경 색상을 회색으로 설정하고 텍스트 색상을 파란색으로</ h1>
Show:















