CSS 스타일
CSS 스타일: 인라인 스타일, 내부 스타일, 외부 스타일
새 03-3.html 파일:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>새 03-3.css 파일:
h2{
color:green;
background-color:gray
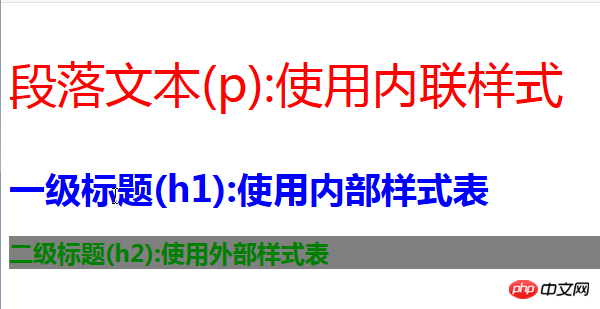
}Run 03 - three.html은 다음과 같습니다.

인라인 스타일의 우선순위가 가장 높습니다. 내부 스타일과 외부 스타일은 어느 것이 마지막에 로드되는지에 따라 일반적으로 최종적으로 적용됩니다. .
하지만 !important를 추가하면 우선순위가 가장 높아집니다














