CSS 구문
CSS 구문
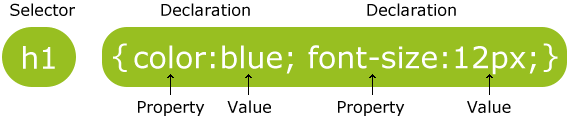
CSS 규칙은 두 가지 주요 부분, 즉 선택자와 하나 이상의 선언으로 구성됩니다.

선택자는 일반적으로 HTML을 변경하는 데 필요한 스타일입니다. 요소.
각 선언은 속성과 값으로 구성됩니다.
속성은 설정하려는 스타일 속성입니다. 각 속성에는 값이 있습니다. 속성과 값은 콜론으로 구분됩니다.
CSS 예제
CSS 선언은 항상 세미콜론(;)으로 끝나고 선언 그룹은 중괄호({}):
p {color:red ;text -align:center;}
CSS를 더 읽기 쉽게 만들기 위해 한 줄에 하나의 속성만 설명할 수 있습니다:
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>위 CSS 스타일은
레이블 색상은 다음과 같이 설정됩니다. #ff122b, 텍스트가 중앙에 있습니다.
프로그램을 실행하고 사용해 보세요.
CSS 댓글
댓글은 코드를 설명하는 데 사용되며 마음대로 편집할 수 있으며 브라우저는 이를 무시합니다.
CSS 주석은 "/*"로 시작하고 "*/"로 끝납니다. 예는 다음과 같습니다:
/*이것은 주석입니다*/
p
{
text-align:center;
/*이것은 또 다른 댓글 */
color:black;
font-family:arial;
}
예제 더 보기
Instance 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>프로그램을 실행해서 사용해 보세요
Instance 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<hr>
<p>您可以看到链接格式文本</p>
<p><a href="http://php.cn"
target="_blank">链接</a></p>
</body>
</html>프로그램을 실행해서 사용해 보세요














