동적 의사 클래스 선택기
동적 의사 클래스 선택기는 의사 클래스 선택기의 일종입니다. 구문은 다음과 같습니다.
E: pseudo-class {property:value}여기서 E는 HTML의 요소이고, 의사 클래스는 CSS의 의사 클래스 선택기 이름이고, 속성은 속성입니다. CSS의 값이며 value는 CSS 속성 값입니다.
동적 의사 클래스는 HTML에 존재하지 않으며 사용자가 웹 사이트와 상호 작용할 때만 반영될 수 있습니다. 동적 의사 클래스에는 두 가지 유형이 있습니다. 첫 번째는 링크에서 흔히 볼 수 있는 앵커 의사 클래스이고, 다른 하나는 사용자 행동 의사 클래스입니다.
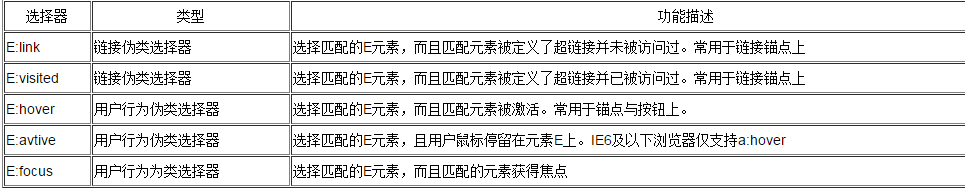
지원되는 세부 구문은 다음과 같습니다.

IE8 이상이 필요한 E:active 및 E:focus를 제외하고 다른 동적 의사 클래스 선택기는 모든 브라우저에서 지원됩니다.
다음 코드를 사용하여 버튼을 선택하고 클릭할 때 버튼의 효과를 얻기 위해 동적 의사 클래스 선택기를 테스트합니다.
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>표시 효과는 다음과 같습니다(.btn 기본 스타일 사용):

커서가 버튼 위에 있을 때 효과(.btn:hover를 사용할 때의 스타일):

버튼을 클릭했을 때의 효과(.btn:active에 해당하는 스타일) 사용됨):

Love-Hate 원칙(LoVe/HAte):
앵커 의사 클래스의 설정은 "Love-Hate 원칙" LoVe/HAte, 즉 link-visited-를 준수해야 합니다. hover-active.(L-V-H-A) 또한 IE6, IE7, IE8에서는 a:hover, a:active, a:visited가 사양에 설명된 알고리즘에 따라 특정도를 계산하지 않습니다. 링크의 실제 상태를 기반으로 사용할 규칙 세트의 명령문입니다.
IE6 IE7(Q) IE8(Q)에 있는 A 요소의 :visited :hover :active 의사 클래스는 사양에서 요구하는 알고리즘에 따라 적절성을 계산하지 않습니다














