CSS3 테두리
CSS3 Borders
CSS3 Borders
CSS3를 사용하면 Photoshop과 같은 디자인 프로그램을 사용하지 않고도 둥근 테두리를 만들고 그림자 상자와 이미지를 테두리로 추가할 수 있습니다.
이 장에서는 다음 테두리 속성에 대해 배웁니다.
Border-color(테두리 색상 설정)
Border-image(이미지를 통해 테두리로 설정)
Border-radius(테두리 반경)
box - Shadow (그림자 효과)
제가 사용하는 브라우저 버전은 IE8, FireFox10.0.9, Chrome 22.0.1229.94, Safari 5.1.7, Opera 12.50입니다. . . 기본적으로 최신 버전입니다.
프로그래밍 환경: VS2010 Ultimate Edition ASP.NET
이전에 div에 테두리를 추가하고 싶을 때는 이렇게 작성했습니다.
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>이미 테두리 색상을 설정할 수 있으니 왜 -color는 어떻습니까? CSS3의 테두리가 다르기 때문입니다.
테두리 너비를 X로 설정한 경우 테두리 색상을 사용하세요. 그런 다음 이 테두리에 X 색상을 사용할 수 있습니다. 각 색상은 너비가 1px입니다.
(ps: 테두리 너비가 10px이고 5개 색상만 설정한 경우 마지막 색상이 나머지 너비를 채웁니다.)
다음을 참조하세요. 구체적인 작성 방법은 아래 코드
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>하지만 결과는 우리가 생각한 것과 다릅니다.
위쪽, 오른쪽, 아래쪽, 왼쪽 4가지 색상에 해당하는 테두리만 봤습니다.
물론, 3가지 색상만 입력하면 중간 색상이 왼쪽과 오른쪽에 해당됩니다.
그럼 앞서 말씀드린 픽셀당 한 가지 색상의 효과는 어떨까요? "그러면 이 테두리에 X 색상을 사용할 수 있습니다." border-color는 4개 테두리 전체에 대한 것이므로 특정 테두리에 대한 것이 아닙니다.
위의 효과를 얻으려면 설정할 수 있습니다. 특정 국경에 대해.
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
그래서 코드를 변경해야 합니다
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>어떤 사람들은 왜 -moz-가 앞에 추가되었는지 묻습니다. 괜찮습니다. 포털을 클릭하여 알아보세요.
"포털"을 보고 코드를 수정하고 있었습니다.
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}그런데 효과가 Firefox에서만 나타나는 것을 발견했습니다. 즉, border-border-colors 이 속성은 는 Firefox에서만 사용할 수 있고, 다른 것들은 호환되지 않습니다...
Border-image
border-image는 주로 그림을 사용하여 테두리를 채웁니다. border-image-source는 테두리 배경 이미지의 URL을 지정합니다.
border-image-slice는 위치 지정이 아닌 이미지 자르기 방법에 대한 속성을 설정합니다!border-image-width
border-image-repea
테두리 이미지의 표시 영역을 정의합니다.
하나씩 분석해 보겠습니다.
border-image-source
테두리의 배경 이미지를 지정하는 URL입니다. 예를 들어
border-image-source: url(../images/border.gif);
none 으로 설정할 수 있습니다. 즉, 배경이 없는 이미지
border-image-slice
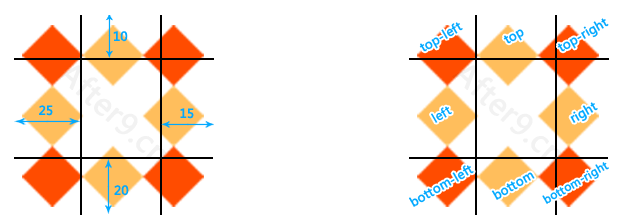
는 이미지를 자르는 방법에 대한 속성을 설정합니다. (이해해야 할 핵심 사항) 해당 값은 단위가 없는 4개의 숫자 값입니다. px로 고정되어 있습니다. 이 값은 음수 값이거나 이미지 크기보다 클 수 없습니다. 예: border-image-slice:1 2 3 4; 오른쪽, 아래쪽, 왼쪽", 이 값을 결합하여 배경 이미지를 변경하고, 잘라서 나중에 자세히 이야기하세요
border-image-width
테두리 이미지의 너비를 정의합니다. 이는 디스플레이를 정의합니다. border-image 영역 (이것은 w3c에만 설명되어 있지만 실제 테스트에서는 이것을 설정하십시오. 속성은 효과가 없지만 border-width는 적용될 수 있습니다)
border-image-repeat;
repeat에는 세 가지 값 옵션이 있습니다
[ 늘이기 | 반복 | 라운드 ]: 늘이기 | 반복 | 타일(늘리기가 기본값입니다.)

<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radius마침내 둥근 모서리, CSS3를 작성하는 데 너무 많은 단어를 소비하는 것이 조금 이상하게 느껴집니다. 원래 매우 간단합니다.haborder-radius매개변수:Radius, 음수가 될 수 없습니다. 0이면 직각입니다.<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>둥근 모서리 효과는 비교적 일반적이며 지원됩니다. FireFox, Chrome, Safari, Opera에서는 아쉽게도 고향에 가서 죽만 마실 수 있지만 IE9에서는 지원한다고 합니다. 통과되지 않음 4.관련 속성: border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius각각은 위치에 해당합니다. 참고하세요. 네, 하나만 있으면 1/4 둥근 모서리가 됩니다. 4개 중 하나가 0이면 직각이 됩니다. 저도 이게 매우 헷갈립니다.box-shadow
마지막 것, 그림자의 세 가지 픽셀 값과 색상
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>은
그림자 수평 오프셋 값(양수 및 음수 값을 가질 수 있음), 그림자 수직 오프셋 값(양수 및 음수를 가질 수 있음) 값); 그림자 흐림 값 ;그림자 색상
은 여전히 집에서 죽을 마시는 IE이고 다른 모든 것은 괜찮습니다. 우울
CSS3-BORDER도 끝났네요. 블로그를 처음 써봐서 아쉽지만 앞으로는 잊어버리기 쉬울 것 같아요.
CSS3는 정말 좋은 것이지만 아직 작성되지 않은 부분이 많습니다. 하지만 확실히 배울 가치가 있습니다. .
DEMO도 게시하세요.














