PHP 초보자를 위한 AJAX 및 MYSQL 소개
다음 예에서는 웹페이지가 AJAX를 통해 데이터베이스에서 정보를 읽는 방법을 보여줍니다.
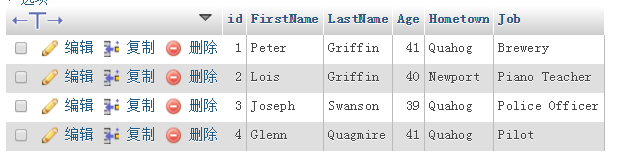
먼저 데이터베이스에 테이블을 만들어야 합니다.
아래와 같이

그런 다음 다음 코드를 사용하여 html 페이지를 작성합니다.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script>
function showUser(str){
if (str==""){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>이 코드는 처리를 위해 데모.php로 전달되어야 합니다.
참고: showUser () 함수는 다음 단계를 수행합니다.
사용자가 선택되었는지 확인
XMLHttpRequest 객체 생성
서버 응답이 준비되면 실행되는 함수 생성
서버에 요청을 보냅니다.
에 파일 보내기 요청드롭다운 목록의 내용이 포함된 URL 끝에 추가된 매개변수(q)에 주의하세요.
아래에서 deno.php 파일을 작성하면 코드는 다음과 같습니다.
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con){
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>설명: JavaScript에서 PHP 파일로 쿼리가 전송되면 어떻게 되나요?
1. PHP는 MySQL 데이터베이스에 대한 연결을 엽니다
2. 선택한 사용자를 찾습니다
3. HTML 테이블을 생성하고 데이터를 입력한 후 "txtHint" 자리 표시자를 다시 보냅니다
참고: 이 코드를 자신의 서버에 복사한 다음 실행해야 합니다. 어떤 효과가 있는지 확인하세요.
데이터베이스가 구축되어야 합니다





![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
