PHP 개발 기본 튜토리얼 AJAX 및 MySQL
AJAX 데이터베이스 인스턴스
AJAX를 사용하여 아래 데이터베이스
와 대화식으로 통신할 수 있습니다. 이 예는 웹 페이지가 AJAX를 통해 데이터베이스에서 정보를 읽는 방법을 보여줍니다.
왼쪽 드롭다운 목록에서 고객을 선택하십시오.
이 예는 네 가지 요소로 구성됩니다.
MySQL 데이터베이스
간단한 HTML 형식
JavaScript
PHP 페이지
데이터베이스
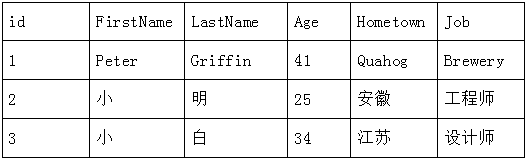
이 예에서는 다음 데이터 테이블을 생성해야 합니다. 데이터베이스:

HTML 형식 및 JavaScript
소스 코드 1을 참조하세요. php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//检查是否有用户被选择
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5浏览器执行代码
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//创建在服务器响应就绪时执行的函数
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服务器上的文件发送请求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件会在域的内容改变时触发
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数
-->
<select name="users" onchange="showUser(this.value)">
<option value="">选择一个人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>选择相应用户,用户信息将在这里展示出来</b></div>
</body>
</html>소스코드 설명
사용자가 드롭다운 목록을 통해 선택한 후 onchange 이벤트를 통해 showUser() 함수가 실행됩니다
showUser() 함수는 다음 단계를 수행합니다:
사용자가 선택되었는지 확인
XMLHttpRequest 객체 생성
서버 응답이 준비되었을 때 실행할 함수를 작성
서버의 파일에 요청 보내기
-
URL(드롭다운 목록의 내용 포함) 끝에 추가된 매개변수(q)를 참고하세요
PHP 페이지
위의 JavaScript를 통해 호출되는 서버 페이지는 "2.php"라는 이름의 PHP 파일입니다.
"2.php"의 소스 코드는 MySQL 데이터베이스에 대해 쿼리를 실행하고 결과를 HTML 테이블로 반환합니다.
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//连接数据库
$con = mysqli_connect('localhost','root','root','test');
//判断是否连接成功
if(!$con){
die('连接数据库失败:'.mysqli_error($con));
}
//选择数据库
mysqli_select_db($con,"test");
//设定字符集
mysqli_query($con,'set names utf8');
//从数据库中查出id对应的相应用户信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
<th>家乡</th>
<th>工作</th>
</tr>
";
//循环显示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>학습 경험
이 예에는 주로 다음 지식 사항이 포함됩니다.
양식 기본 사항: 드롭다운 옵션
onchange 이벤트 : 도메인의 내용이 변경되었을 때 발생
함수 호출, 함수 값 전달
AJAX XMLHttpRequest 객체 생성, 때 서버가 응답함 함수 실행, 서버의 파일에 요청 전송: 학습 경험은 1-5 참조
HTML DOM getElementById() 메소드: 지정된 첫 번째 객체에 대한 참조를 반환합니다. ID
데이터베이스 생성, 데이터베이스 연결, 데이터베이스 선택, 문자셋 설정, ID에 따른 데이터베이스 쿼리, 데이터베이스 내용 루프아웃
데이터베이스 관련 함수:
mysqli_connect(): MySQL 서버에 대한 새 연결 열기
mysqli_error(): Return to 이전 MySQL 작업으로 인해 생성된 텍스트 오류 메시지입니다.
mysqli_select_db(): 연결에 대한 기본 데이터베이스를 변경하는 데 사용됩니다.
mysqli_query(): 데이터베이스에 대해 쿼리를 실행합니다.
mysqli_fetch_array(): 결과 집합에서 연관 배열, 숫자 배열 또는 둘 다로 행을 가져옵니다.














