jQuery 콘텐츠 필터 선택기
jQuery 콘텐츠 필터링 선택기의 필터링 규칙은 주로 DOM 요소에 포함된 하위 요소 또는 해당 텍스트 콘텐츠에 적용됩니다.
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1. 콘텐츠 필터링 선택기 ——:contains(text)
선택기:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
설명:
텍스트 콘텐츠 "text"를 포함하는 요소 선택
반환 값:
컬렉션 요소
Instance :
<script type="text/javascript"> $(document).ready(function(){
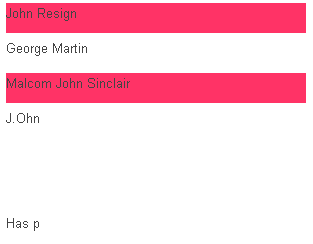
$('div:contains(John)').css('background','#f36');
});</script>기능:
텍스트 "John"이 포함된 div 요소의 배경색 변경
효과:

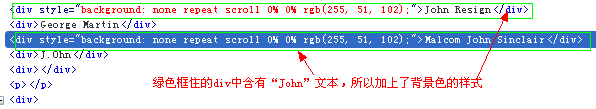
이전 HTML 구조로 돌아가서 두 개의 div가 있음을 볼 수 있습니다. it 요소에는 "John"이라는 텍스트가 포함되어 있습니다. 여기서는 주로 "John"이라는 텍스트가 포함된 div의 배경색을 변경하기 때문에 첫 번째와 세 번째 div의 배경색이 "#f36"이 되는 효과를 볼 수 있습니다. , 변경 사항을 더 잘 이해하기 위해 Firefox의 Firebug 도구를 통해 HTML의 변경 사항을 볼 수 있습니다.

2. 콘텐츠 필터링 선택기 - :empty
선택기 :
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
설명:
하위 요소나 텍스트가 없는 빈 요소를 선택하세요
반환 값:
Collection elements
Instance:
<script type="text/javascript"> $(document).ready(function(){
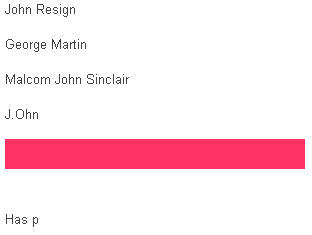
$('div:empty').css('background','#f36');
});</script>Function:
변경 없음 하위 요소가 포함된 div의 배경색( 텍스트가 아닌 요소 포함), 즉 아무것도 포함하지 않은 div의 배경색 변경
효과:

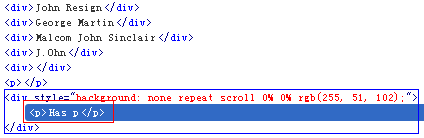
이전 HTML의 모든 요소에는 하위 요소가 없지만 일부 요소에는 텍스트 요소가 포함되어 있음 . 하위 요소와 텍스트 콘텐츠가 없는 하나의 div 및 p 요소만 있습니다. 또한 이 예에서는 하위 요소와 텍스트 콘텐츠가 포함되지 않은 div의 배경색만 변경했으므로 실제로는 div에만 "#f36"의 배경색이 적용됩니다. . HTML 변경 사항:

3. 콘텐츠 필터링 선택기 - :has(selector)
Selector:
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
Description:
선택기 요소와 일치하는 요소를 포함하는 요소 선택
반환 값:
컬렉션 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
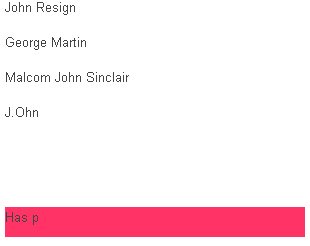
$('div:has(p)').css('background','#f36');
});</script>기능:
하위 요소가 포함된 div 요소의 배경색 변경 P
효과:

이 예에는 하나만 있습니다. div 하위 요소 P를 포함하므로 이 요구 사항을 충족하는 div 요소가 포함되고 배경색은 "#f36"으로 설정됩니다. 변경된 HTML:

4. 콘텐츠 필터링 선택기 - :parent
선택기:
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
설명:
하위 요소 또는 텍스트가 포함된 요소 태그 선택
반환 값:
컬렉션 요소
인스턴스:
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>기능:
변경 하위 요소나 텍스트 콘텐츠가 포함된 div의 배경색입니다. 즉, div에 하위 요소나 콘텐츠가 포함되어 있으면 배경색이 변경됩니다.
효과:

이 예에서는 하위 요소와 텍스트 콘텐츠가 포함되지 않은 div와 p 요소가 하나만 있습니다. 여기서 div를 설정하므로 효과에 표시됩니다. , 이 두 가지를 제외하고 하위 요소와 모든 콘텐츠가 포함된 div의 배경색은 "#f36"으로 변경되었습니다. HTML은















