jQuery 속성 필터
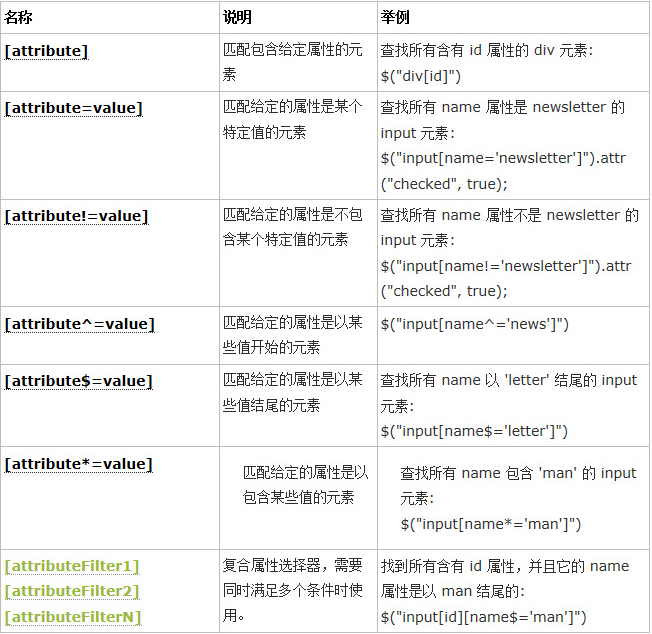
속성 선택기를 사용하면 속성을 기반으로 요소를 타겟팅할 수 있습니다. 해당 속성에 관계없이 해당 속성을 사용하는 모든 요소를 찾을 수 있도록 요소의 특정 속성만 지정할 수 있습니다. 선택기 디스플레이. [ 속성 =값] 사용법
정의: 주어진 속성이 특정 값인 요소를 일치시킵니다.
코드는 다음과 같습니다:
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style> 3 [속성!=값] 사용법
3 [속성!=값] 사용법
정의: 주어진 속성을 일치시킵니다. 특정 값을 포함하지 않습니다. 값 요소
코드는 다음과 같습니다.
<body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
4. [속성^=값] 사용법
정의: 지정된 속성을 특정 값으로 시작하는 요소로 일치시킵니다
코드는 다음과 같습니다:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素5 . [속성$=값] 사용법
정의: 특정 값으로 끝나는 지정된 속성을 일치시킵니다.
코드는 다음과 같습니다:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中6. value] Usage
정의: 주어진 것과 일치합니다 특정 속성은 특정 값을 포함하는 요소입니다
코드는 다음과 같습니다:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);7 [selector1][selector2][selectorN] Usage
정의: 여러 조건을 동시에 충족해야 할 때 사용되는 복합 속성 선택기
코드는 다음과 같습니다.
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素 













