DOM(문서 객체 모델)
DOM
DOM의 공식 정의, 문서 개체 모델, 문서 개체 모델. 우리는 웹 페이지의 모든 "사물"을 "객체"로 생각할 수 있습니다.
DOM은 W3C에서 정한 웹페이지 표준 또는 규칙으로, 이 표준은 브라우저에서 "객체" 형태로 구현됩니다.
DOM의 공식 정의: DOM은 스크립트, 동적 액세스 또는 작업, 웹 페이지 콘텐츠, 웹 페이지 모양 및 웹 페이지 구조를 활성화할 수 있습니다.
DOM 분류
Core DOM: HTML 문서와 XML 문서를 모두 작동하기 위한 공통 속성과 메서드를 제공합니다.
HTML DOM: HTML 문서에 제공되는 특수 속성 메서드입니다.
XML DOM: XML 문서에 제공되는 특수 속성 및 메서드.
CSS DOM: CSS를 작동하기 위한 속성과 메서드를 제공합니다.
이벤트 DOM: 이벤트 객체 모델. 예: onclick, onload 등
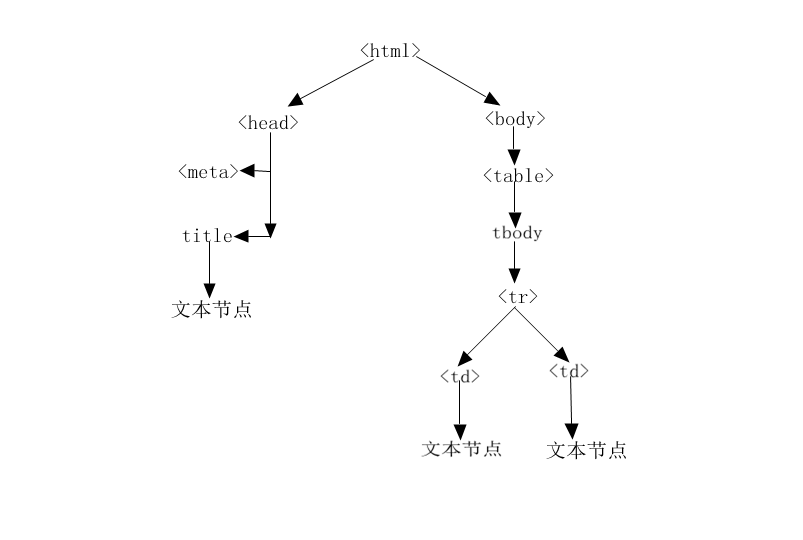
HTML 노드 트리
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body > <!-- 在HTML中,称为“标签” 在DOM中,称为“节点” 在JS中,称为“对象” --> <table> <tr> <td>北京市</td> <td>上海市</td> <td>深圳市</td> </tr> </table> </body> </html>

노드 관계
루트 노드, HTML 문서에는 루트가 하나만 있습니다. HTML 노드입니다.
하위 노드: 노드의 하위 노드입니다.
부모 노드: 특정 노드의 상위 노드입니다.
동위 노드: 두 개의 하위 노드가 동일한 상위 노드에 속합니다.
DOM
document 문서 노드의 노드 유형은 전체 웹 페이지를 나타내며 HTML 마크업을 나타내지 않습니다. 그러나 이는 html 노드의 상위 노드입니다.
element 요소 노드는 모든 HTML 태그를 나타냅니다. 각 HTML 태그를 "요소 노드"라고 합니다. 텍스트 노드와 속성 노드를 가질 수 있습니다.
속성 속성 노드. HTML 태그의 속성을 나타냅니다.
텍스트 노드. 노드 트리의 맨 아래 노드입니다.














