요소 속성을 조작하는 jQuery
jQuery는 요소 속성을 조작합니다
Javascript에서 getAttribute 및 setAttribute를 사용하여 요소의 "요소 속성"을 조작할 수 있습니다.
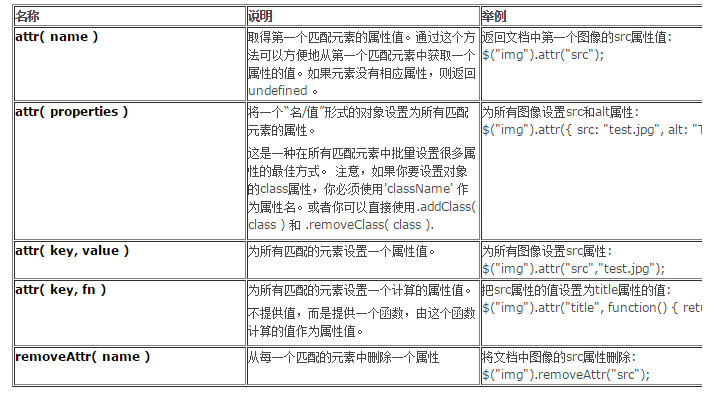
jQuery는 래핑 세트를 조작할 수 있는 attr() 래핑 세트 함수를 제공합니다. 동시에 모든 요소의 속성:

id 선택기를 사용할 때 하나의 객체만 포함된 jQuery 래퍼 세트가 반환되는 경우가 많습니다. 이때 attr(name) 함수는 해당 요소 속성을 가져오는 데 자주 사용됩니다. :
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}attr(name) 함수는 첫 번째 일치 요소의 특정 요소 속성 값만 반환하며 attr(key, name)은 모든 패키징 세트의 요소 속성을 설정합니다.
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");그리고 attr(properties) )은 한 번에 여러 요소 속성을 수정할 수 있습니다:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});또한, RemoveAttr(name)을 사용하여 요소 속성을 삭제할 수 있지만 해당 DOM 속성은 삭제되지 않으며 DOM 속성 값에만 영향을 미칩니다
.예를 들어, 입력 요소의 읽기 전용 요소 속성을 제거하면 해당 DOM 속성이 false가 됩니다(즉, 입력이 편집 가능해짐).
$("#inputTest").removeAttr("readonly");













