jQuery는 CSS를 조작합니다
CSS 스타일 수정
요소의 스타일을 수정하려면 요소의 CSS 클래스를 수정하거나 요소의 스타일을 직접 수정할 수 있습니다.
요소는 여러 CSS 클래스를 적용할 수 있지만 안타깝게도 DOM 속성에서는 배열 대신 공백으로 구분된 문자열로 저장됩니다. 따라서 원래 JavaScript 시대에는 요소에 여러 속성을 추가하거나 삭제하려면 문자열을 직접 조작해야 했습니다.
jQuery를 사용하면 놀라울 정도로 쉽습니다.
1. CSS 클래스 수정
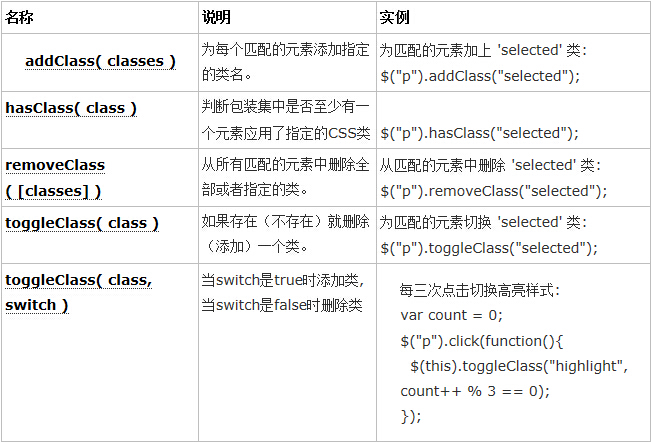
다음 표는 CSS 클래스 수정과 관련된 jQuery 메소드입니다.

위 메소드를 사용하면 더 이상 필요하지 않은 컬렉션처럼 요소의 CSS 클래스를 수정할 수 있습니다. 문자열을 수동으로 구문 분석합니다.
addClass(class) 및 RemoveClass(classes)의 매개변수는 여러 CSS 클래스에서 공백으로 구분하여 한 번에 전달할 수 있습니다. 예:
$("#btnAdd").bind("click", function(event) {
$("p").addClass("colorRed borderBlue");
});
removeClass 메소드의 매개변수는 선택사항입니다. 매개변수가 전달되지 않으면 모든 CSS 클래스가 제거됩니다. :
$("p") .removeClass();
2. CSS 스타일 수정

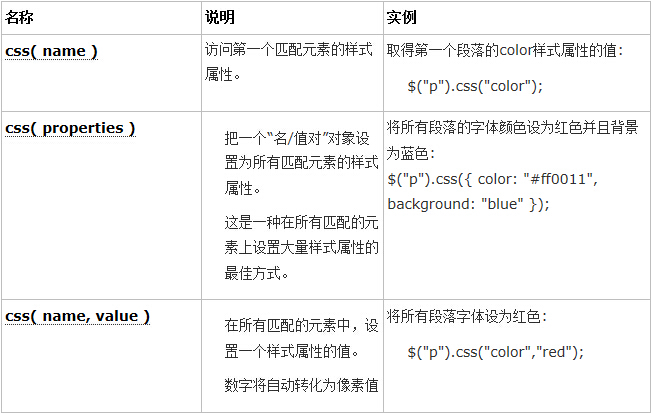
마찬가지로 요소의 특정 CSS 스타일을 수정하려는 경우, 즉 요소 속성을 수정합니다. style", jQuery는 해당 메서드도 제공합니다:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>