jQuery는 공통 속성을 얻습니다.
공통 속성 얻기
속성, 특성 및 CSS 스타일을 가져와서 요소에 대한 거의 모든 정보를 얻을 수 있지만 다음 실험에 주의하세요.
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>테스트 레이어의 너비를 얻으려면 attr을 사용하세요. div에 너비가 추가되지 않았기 때문에 "요소 속성"을 가져오는 메서드가 정의되지 않았습니다. style 속성의 값은 css() 메서드를 사용하여 얻을 수 있지만, 다른 브라우저에서 반환되는 결과는 다릅니다. IE6은 auto를 반환하지만 FF는 올바른 값을 반환하지만 그 뒤에 "px"가 있습니다. 따라서 jQuery는 px 없이 올바른 값을 반환하는 width() 메서드를 제공합니다.
위 문제에 대한 응답으로 jQuery는 일반적으로 사용되는 속성을 가져오고 설정하는 방법을 제공합니다. 예를 들어 width()를 사용하면 요소의 너비를 얻을 수 있고 width(val)는 요소의 너비를 설정하는 데 사용됩니다. .
다음 방법을 사용하여 요소의 공통 속성 값을 얻을 수 있습니다:

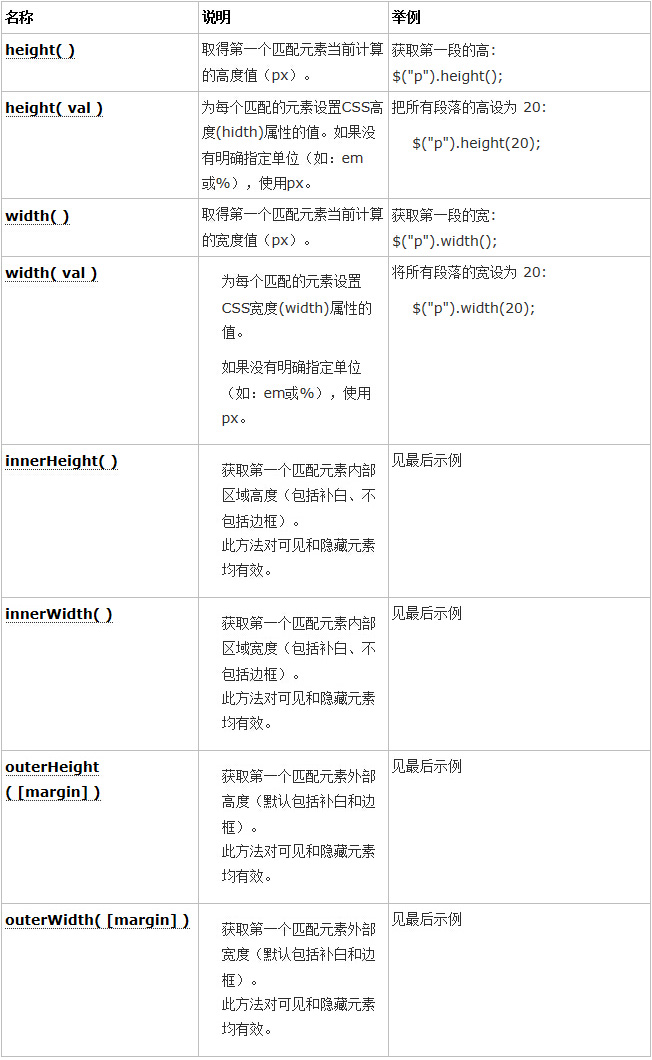
1. 너비 및 높이 관련 Height 및 Width
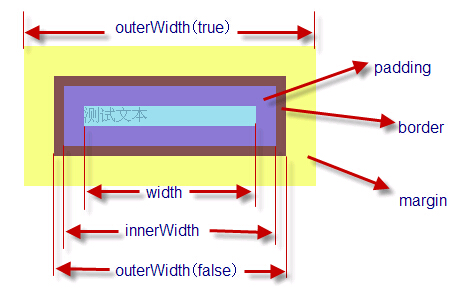
길이를 구하는 함수에 대해 및 너비, "내부" "를 구별해야 합니다. "외부"와 높이/너비의 세 가지 기능 간의 차이:

outerWidth는 여백 계산 여부를 나타내는 부울 값 매개변수를 허용할 수 있습니다. 값.
이 사진은 각 기능이 요구하는 범위를 명확하게 보여준다고 생각합니다. 그림에서는 너비를 예로 들었고 높이의 기능은 동일합니다.
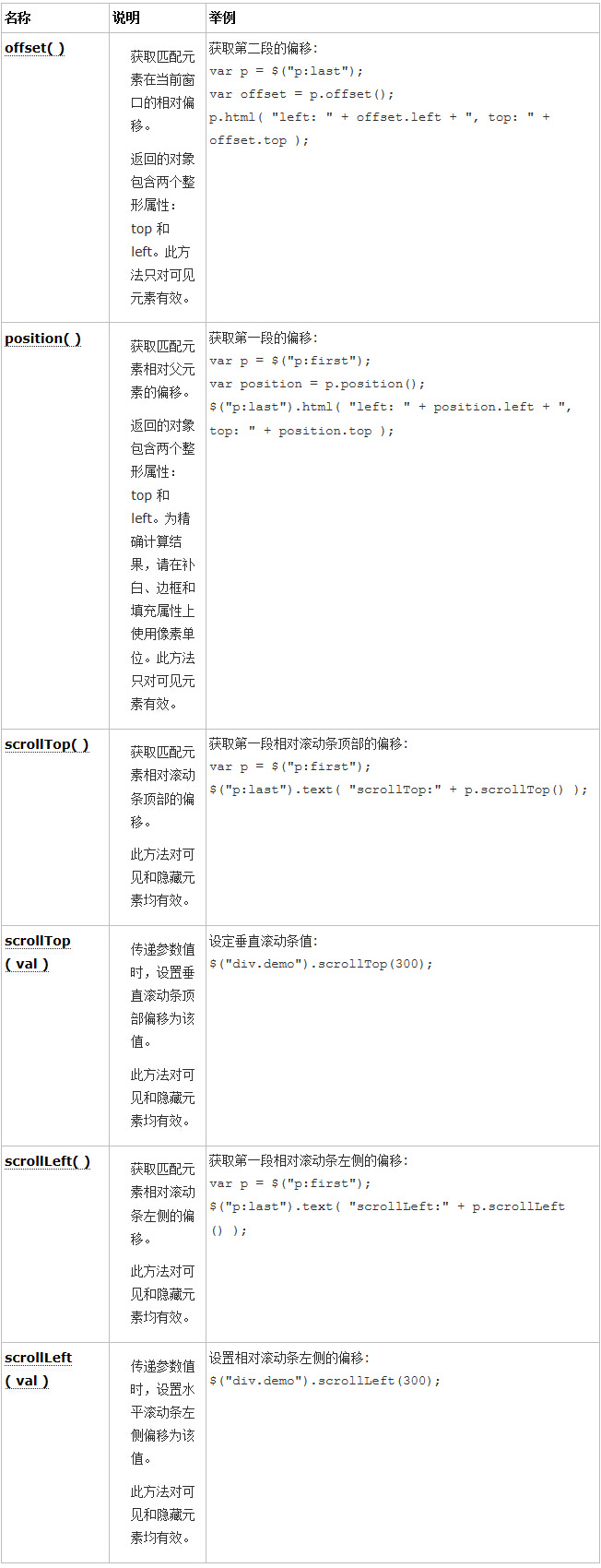
2. 위치 지정 관련 위치 지정
또한 팝업 개체와 관련된 일부 스크립트에서는 팝업 좌표를 동적으로 가져오고 요소의 위치를 설정해야 하는 경우가 많습니다.
그러나 위치를 계산하는 많은 방법에는 브라우저 호환성 문제가 있습니다. jQuery는 다양한 위치 관련 기능을 제공합니다.