jQuery 이벤트 객체
jQuery 이벤트 객체 사용
이벤트를 사용하려면 당연히 이벤트 객체가 필요합니다. 이벤트 객체의 획득과 이벤트 객체의 속성이 브라우저마다 다르기 때문에 브라우저 간에 이벤트 객체를 사용하는 것은 어렵습니다.
이벤트 객체는 jQuery로 통합됩니다. 이벤트 처리 기능을 바인딩할 때 jQuery 형식의 이벤트 객체가 유일한 매개변수로 전달됩니다.
$("#testDiv").bind("click", function(event) { });이벤트 객체에 대한 자세한 설명은 jQuery 공식 문서를 참조하세요. : http: //docs.jquery.com/Events/jQuery.Event
jQuery 이벤트 객체는 서로 다른 브라우저 간의 차이점을 병합합니다. 예를 들어 모든 브라우저에서 event.target 속성을 통해 이벤트 트리거를 얻을 수 있습니다. IE 네이티브 이벤트 객체를 사용하려면 event.srcElement에 액세스해야 합니다.
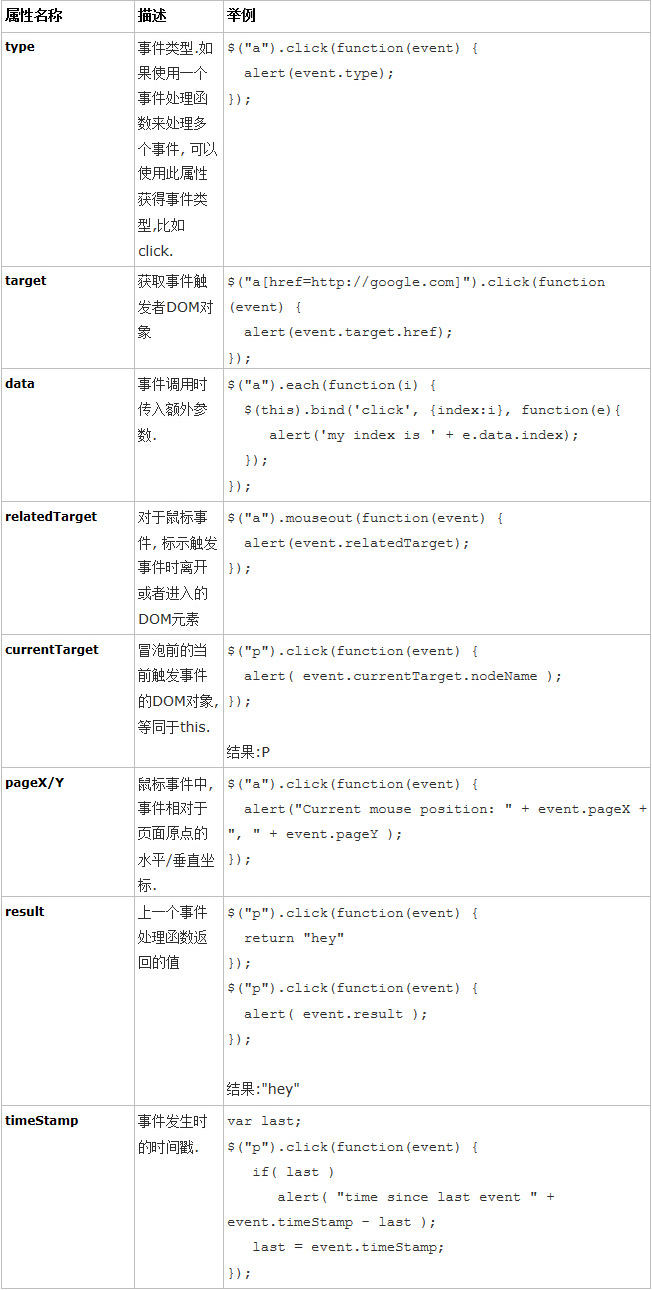
다음은 jQuery 이벤트 객체가 브라우저에서 지원할 수 있는 속성입니다.

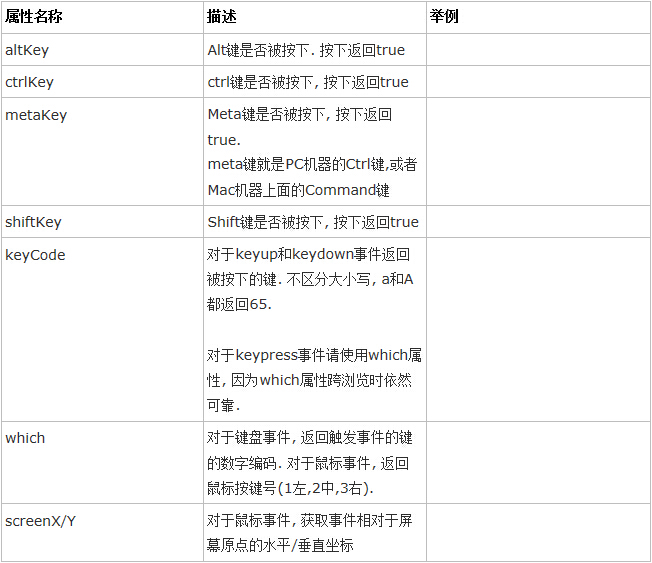
위는 jQuery 공식 문서에서 제공하는 이벤트 객체의 속성이며, 여러 브라우저에서 지원하는 속성도 다음과 같습니다. 아래에 제공됩니다.

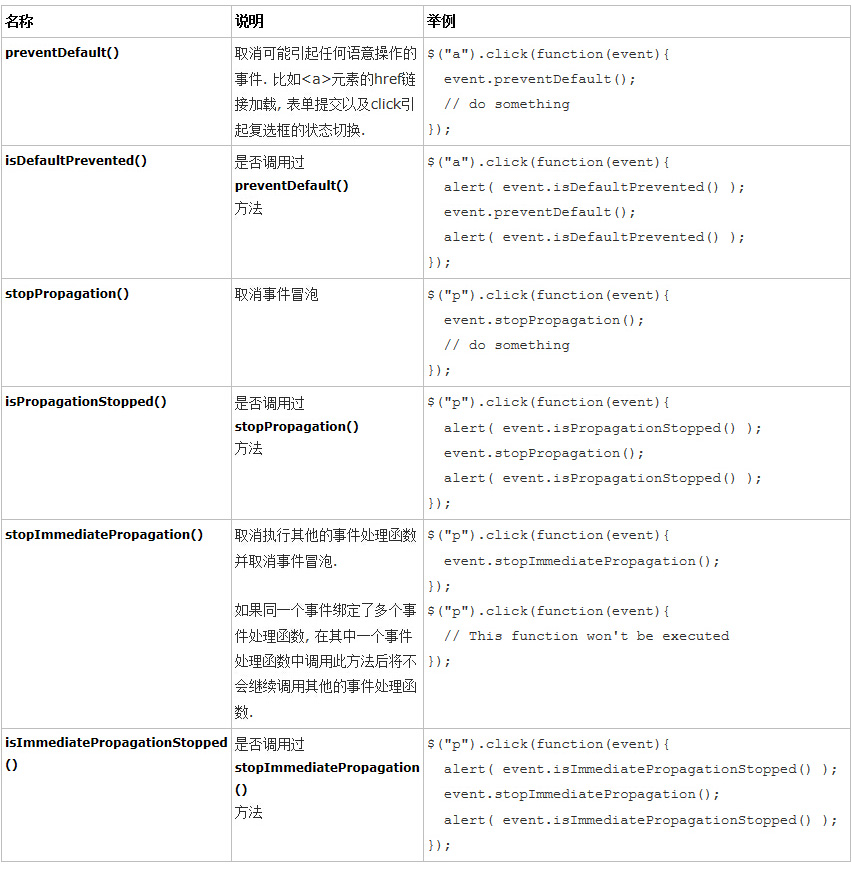
이벤트 객체에는 속성 외에도 이벤트가 있습니다. 버블링 stopPropagation() 취소 등과 같이 반드시 사용되는 몇 가지 이벤트가 있습니다. 다음은 jQuery 이벤트 객체의 함수 목록입니다.

이 함수들 중에서 가장 일반적으로 사용되는 함수는 stopPropagation()이며 우리가 반드시 사용할 함수입니다. 버블링을 취소하기 위해 원래 이벤트 객체에 대해 event.cancelBubble=true를 작동하는 것과 동일합니다.














