글로벌 Ajax 이벤트
글로벌 Ajax 이벤트
페이지에 Ajax 요청이 있을 때 이러한 특정 글로벌 Ajax 핸들러를 트리거해야 합니다.
jQuery.ajaxSetup()의 전역 속성이 true로 설정되면 이러한 전역 함수는 기본값인 모든 ajax에서 트리거됩니다.
참고:
1. 글로벌 이벤트는 도메인 간 스크립트에서 실행되지 않으며 JSONP 요청에서도 실행되지 않습니다.
2. jQuery1.9 이상에서는 모든 전역 ajax 함수가 문서, 즉 $(document)에 바인딩되어야 합니다. 3. $.ajax() 또는 $. ajax 전역 함수는 ajaxSetup()의 전역 함수가 true로 설정된 경우에만 사용할 수 있으며, false인 경우에는 사용할 수 없습니다.
jQuery.ajaxSetup(options)의 options 매개변수 속성에는 전역 속성이 있습니다:
globalType: Boolean 값 기본값: true
설명: 전역 Ajax 이벤트를 트리거할지 여부
이 속성은 전역 Ajax 이벤트를 트리거할지 여부를 설정하는 데 사용됩니다. 글로벌 Ajax 이벤트는 Ajax 요청과 함께 발생하는 일련의 이벤트입니다. 주요 이벤트는 다음과 같습니다.
예를 사용하여 각 이벤트의 트리거 순서를 설명합니다.<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html> 기본 옵션의 전역 속성을 false로 설정하여 전역 Ajax 이벤트의 트리거를 취소할 수 있습니다.
기본 옵션의 전역 속성을 false로 설정하여 전역 Ajax 이벤트의 트리거를 취소할 수 있습니다. 각 요청에 대해(요청당)
$.ajaxComplete()
예: HTML 코드:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
jquery 코드:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});사용자가 class=가 있는 요소를 클릭할 때 Trigger 이때 html 파일이 로딩되고, 요청이 완료된 후 class=log 요소에 해당 정보가 표시됩니다.
어떤 Ajax 요청이 완료되든 ajaxComplete 이벤트가 발생하므로 다음과 같이 판단하시면 됩니다
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
});Syntax form
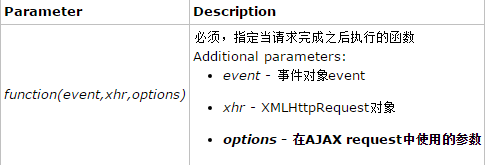
$(document).ajaxComplete(function(event,xhr,options))
 따라서 위의 ajax 판단을 지정할 때 사용되는 설정은 ajax 요청에 의해 전달된 객체이며, 여기에는 전달된 URL이 판단해야 할 지정된 URL과 동일한 경우입니다. , 처리됩니다.
따라서 위의 ajax 판단을 지정할 때 사용되는 설정은 ajax 요청에 의해 전달된 객체이며, 여기에는 전달된 URL이 판단해야 할 지정된 URL과 동일한 경우입니다. , 처리됩니다.
$.ajaxError()
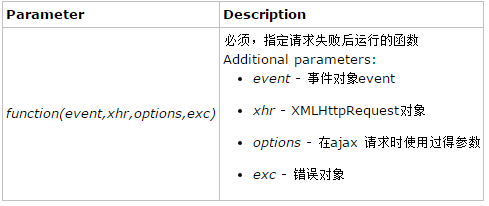
$(document).ajaxError(function(event,xhr,options,exc))
 ajaxerror 이벤트가 실행될 때마다 이벤트 객체, jqXHR 객체(jQuery 1.5 이전의 XHR 객체), 요청에 사용된 설정 객체가 전달됩니다.
ajaxerror 이벤트가 실행될 때마다 이벤트 객체, jqXHR 객체(jQuery 1.5 이전의 XHR 객체), 요청에 사용된 설정 객체가 전달됩니다.
HTTP 오류가 발생하면 네 번째 매개변수(thownError)는 "찾을 수 없음" 또는 "내부 서버 오류"와 같은 HTTP 상태의 텍스트 부분을 허용하여
오류 콜백을 특정 URL을 처리하는 이벤트만 처리하도록 제한합니다. :
ajaxSend()
send()는 전송 시 트리거됩니다.
ajaxSuccess()는 요청이 성공할 때 트리거됩니다. ajaxComplete와 달리 ajaxComplete는 요청이 실패하든 성공하든 상관이 없습니다. 구현이 완료되었으므로.
일괄 요청의 경우
ajaxStart(), ajaxStop()
은 텍스트의 모든 ajax 요청에 대한 것입니다. ajaxStart() 이벤트는 첫 번째 ajax 요청이 전송될 때 트리거됩니다. 마지막 ajax 요청이 완료되면 ajaxStop() 이벤트가 트리거됩니다. 차이점은 ajaxSend() 및 ajaxComplete가 텍스트의 각 ajax 요청에 대한 것입니다.
그래서 텍스트에서 한 번에 3개의 요청을 사용하는 경우 ajaxStart()는 첫 번째 요청이 시작될 때 트리거되고 ajaxStop()은 마지막 요청이 끝날 때 트리거되므로 종종 결합되어 로딩 대기 상자를 표시합니다. 기다리다. Ajax 요청 그룹을 처리하기 때문에 콜백 함수에 매개변수가 없습니다
.ajaxStart( handler() )
.ajaxStop( handler() )














