AJAX 소개
AJAX는 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있는 기술입니다.
1. ajax란 무엇입니까:
(1) ajax는 비동기 JavaScript 및 XML이며 전체 영어 프로세스는 비동기 JavaScript 및 XML입니다.
(2).ajax는 페이지를 새로 고칠 필요 없이 소량의 데이터를 배경과 교환하여 로컬 웹 페이지의 비동기 업데이트를 달성할 수 있습니다.
일반적인 상황에서 웹페이지의 데이터를 업데이트하려면 전체 페이지를 새로 고쳐야 합니다. Ajax를 사용하는 경우 부분적으로만 새로 고칠 수 있습니다.
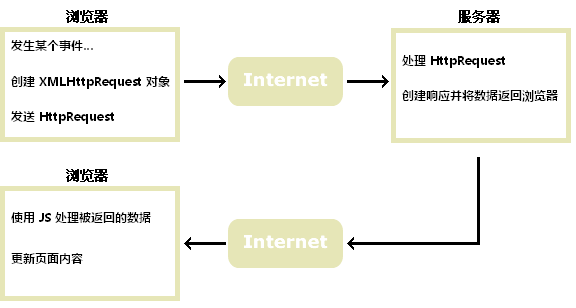
AJAX 작동 원리

2. AJAX는 기존 인터넷 표준을 기반으로 합니다.
ajax는 새로운 기술은 아니지만 기존 인터넷 표준 및 기술을 기반으로 합니다.
(1).XMLHttpRequest 객체(다음과 데이터 교환) 서버를 비동기적으로).
(2).JavaScript/DOM(정보 표시/상호작용).
(3).CSS(데이터 스타일 정의).
(4).XML(데이터 변환 형식).
3. 코드 예:
위에서는 ajax에 대한 기본 소개를 제공했습니다. 다음은 먼저 그 효과를 느낄 수 있는 간단한 코드 예입니다. 코드 데모.txt 경로를 변경하고 효과를 관찰하여 로컬로 생성할 수 있습니다.














