자바스크립트 연산자
JavaScript Operator
Operator = 할당에 사용됩니다.
연산자 +는 값을 추가하는 데 사용됩니다.
Operator =는 JavaScript 변수에 값을 할당하는 데 사용됩니다.
산술 연산자 +는 값을 더하는 데 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>JavaScript 산술 연산자

참고:
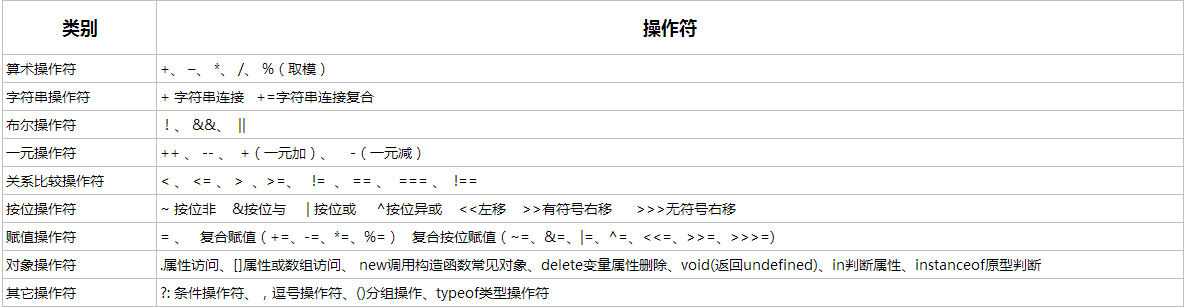
산술 연산자
더하기 기호(+)를 제외하고 피연산자가 Number 유형이 아닌 경우 Number()가 자동으로 먼저 호출됩니다. 숫자형으로 변환되어 계산됩니다. 나누기 기호(/)와 모듈러스(%)는 정수와 부동 소수점 숫자를 구분하지 않으며 자동으로 부동 소수점 숫자로 변환됩니다. 예를 들어 4 대신 9/2 = 4.5, 5.3% 3 = 2.3 2 대신. 피연산자에 NaN이 포함되어 있는 한 모든 연산의 결과는 NaN입니다. 그러나 결과가 NaN인 경우 피연산자 중 하나가 NaN이어야 한다는 의미는 아닙니다. 예를 들어 0/0도 NaN을 반환합니다.
문자열 연산자
문자열 연결 기호(+)는 연산 데이터를 문자열로 변환한 후 연결하는 concat() 함수와 동일합니다. 문자열과 숫자형 사이에 + 기호 연산을 수행하면 숫자형이 문자열로 변환됩니다.
부울 연산자
&& 논리 AND는 변수나 속성이 정의되었는지 여부를 결정하는 데 자주 사용됩니다. 예:
if(object && object.name && object.name = 'name'){ //여기서 개체는 다음과 같습니다. 존재하지 않는 경우 오류 발생을 방지하기 위해 object.name이 구문 분석되지 않습니다. 마찬가지로 object.name이 존재하는 경우에만 이 값이 비교됩니다. }
||논리적 OR은 기본값을 제공하는 데 자주 사용됩니다. 물음표 연산자도 비슷합니다. 예를 들어
function Fn(obj){
obj = obj || {};//Fn을 호출할 때 obj가 전달되지 않으면 obj에 자동으로 undefed 값이 할당되고 undefed의 해당 부울 값은 false이기 때문입니다. , //그래서 빈 객체 {}가 obj에 할당됩니다. 호출 중에 obj가 전달되면 객체의 부울 값이 true이므로 // 다음 {}가 사용되지 않으므로 obj에 기본값이 제공됩니다. 값 {}. }
단항 연산자
접두사가 붙은 증가(감소)는 다른 연산에 참여하기 전에 먼저 증가(감소)하고, 후위는 증가(감소)하기 전에 먼저 다른 연산에 참여합니다.
숫자 유형이 아닌 값을 증가 및 감소시키면 먼저 숫자 유형으로 암묵적으로 변환된 후 증가(감소)됩니다.
관계 비교 연산자
비교 대상이 모두 문자열인 경우 문자 인코딩 값을 앞에서 뒤로 하나씩 비교하며 더 큰 값이 있으면 비교가 종료되고 더 이상 진행되지 않습니다. . 비교 대상 양쪽 모두 숫자 유형인 경우 숫자 유형이 아닌 데이터를 숫자 유형 값으로 변환한 후 비교합니다.
연산자가 객체인 경우 valueOf()를 호출하고(그렇지 않으면 toString() 호출) 결과를 비교합니다. NaN과 숫자를 비교하면 false가 반환됩니다.
객체 연산자
이름이 변수이거나 []를 통해 특수 문자를 포함하는 속성에 액세스할 수 있습니다. 객체 속성.
new는 생성자를 호출하여 객체를 생성하며 생성자 내부의 이는 새로 생성된 객체를 가리킵니다.
delete, 변수 또는 속성 삭제(변수는 전역 개체 또는 실행 환경의 속성으로 간주될 수 있음)
기타 연산자
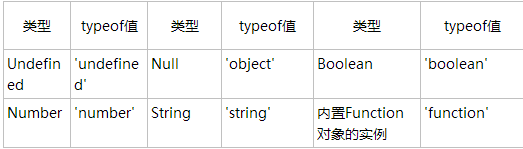
typeof는 함수가 아닌 연산자이며 문자열 값을 반환합니다. (일부 브라우저와 버전에 따라 조금씩 다를 수 있습니다.)
typeof는 일반적으로 간단한 데이터 유형을 결정하는 데 사용됩니다. 객체 유형인 경우 반환되는 객체의 대부분이 객체이기 때문에 실제로는 일반적으로 사용되지 않습니다. Instanceof의 판단도 동일한 컨텍스트의 조건을 충족해야 합니다. 그렇지 않으면 오류가 발생합니다.
일반적인 방법:
단항 더하기 기호 + 직접 암시적 숫자 유형 변환을 사용합니다. 예: console.info(+true); //1, 단항 연산자, 값 1
으로 변환됨 빈 문자열을 사용하면 암시적으로 String 유형으로 직접 변환될 수 있습니다. 예: console.info(''+true); //true, 암시적으로 'true' 문자열로 변환됨
이중 논리 부정을 사용하여 암시적으로 부울 유형으로 변환됩니다. 예: var a='a'; console.info(!!a); //true 두 번 부정하고 암시적으로 부울 유형으로 변환합니다.
논리적 AND &&를 사용하여 객체 또는 해당 속성이 존재하는지 감지하고 Follow-를 수행합니다. 업 작업. 예: object && object.name && object.name = 'name';
논리적 또는 ||를 사용하여 함수 매개변수에 대한 기본값을 제공하는 것도 일반적으로 사용됩니까? 물음표 조건 연산자는 기본값을 제공합니다. 예: obj = obj || {};
중괄호 {}를 사용하여 객체 리터럴, JSON 데이터 형식 및 코드 블록을 정의합니다. 예: var obj = {};
대괄호 []를 사용하여 배열 리터럴, JSON 데이터 형식, 액세스 배열 및 이름이 변수 또는 특수 문자인 속성에 액세스하도록 정의합니다. 예: obj[this.index]
비트별 연산은 중간 변수를 사용하지 않고 두 값을 직접 교환하는 것, 홀수와 짝수를 판단하는 것, MD5 암호화 등 일부 위치에 적용될 수 있습니다.

문자열과 숫자 추가
두 숫자를 더하고 더해진 숫자의 합을 반환합니다. 숫자가 문자열에 추가되면 다음 예와 같이 문자열을 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>Rule: 문자열에 숫자를 추가하면 결과는 문자열이 됩니다!














