PHP 메시지 보드 개발 튜토리얼: js를 사용하여 제출된 데이터의 합법성 확인

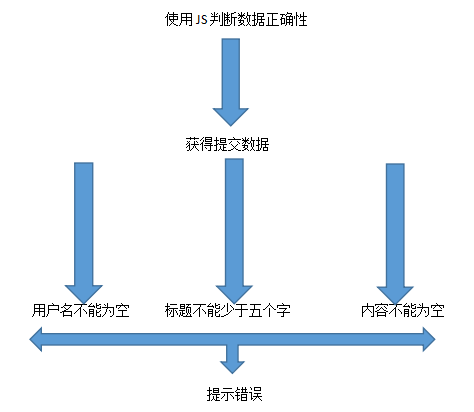
js를 사용하여 제출된 데이터의 정확성을 판단하세요
<script>
function CheckPost() {
if(myform.user.value=="")
{
alert("请填写用户");
myform.user.focus();
return false;
}
if (myform.title.value.length<5)
{
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value=="")
{
alert("内容不能为空");
myform.content.focus();
return false;
}
}
</script>제출 페이지에 js 판단을 추가하면 제출된 양식의 적법성을 확인하고 오류 발생을 줄일 수 있습니다.
이 장의 핵심 포인트
1. js를 사용하여 사용자 제목 콘텐츠를 판단하고 감지합니다.














