jQuery 크기
jQuery는 크기 처리를 위한 여러 가지 중요한 메서드를 제공합니다.
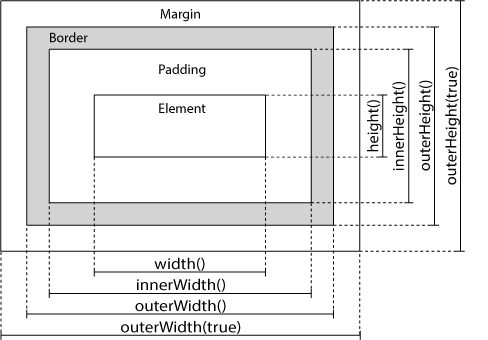
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()

width() 및 높이 () 메서드
width() 메서드는 요소의 너비(패딩, 테두리 또는 여백 제외)를 설정하거나 반환합니다.
height() 메서드는 요소의 높이(패딩, 테두리 또는 여백 제외)를 설정하거나 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:2px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>innerWidth() 및 innerHeight() 메서드
innerWidth() 메서드는 요소의 너비(패딩 포함)를 반환합니다.
innerHeight() 메서드는 요소의 높이(패딩 포함)를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:5px;border:3px solid blue;background-color:yellow;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>outerWidth() 및 externalHeight() 메서드
outerWidth() 메서드는 요소의 너비(패딩 및 테두리 포함)를 반환합니다.
outerHeight() 메서드는 요소의 높이(패딩 및 테두리 포함)를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:260px;padding:10px;margin:8px;border:5px solid blue;background-color:pink;"></div>
<br>
<button>显示尺寸</button>
</body>
</html>













