HTML 5 기본 오디오 및 비디오
HTML5는 오디오 재생을 위한 표준을 제공합니다.
웹의 오디오
지금까지는 웹 페이지에서 오디오를 재생하는 데 대한 표준이 없었습니다.
오늘날 대부분의 오디오는 플러그인(Flash 등)을 통해 재생됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 오디오 요소를 통해 오디오를 포함하는 표준 방법을 지정합니다.
오디오 요소는 사운드 파일이나 오디오 스트림을 재생할 수 있습니다.
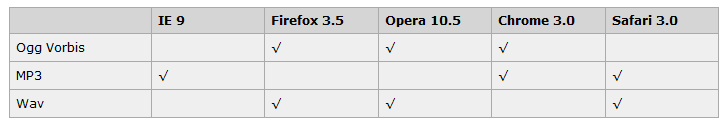
오디오 형식
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다.

작동 방식
HTML5에서 오디오를 재생하려면 다음이 필요합니다.
<audio src="song.ogg" controls="controls"></audio>참고: 제어 속성은 재생, 일시 정지 및 볼륨 제어를 추가하는 데 사용됩니다.
아래 예를 작성해 보겠습니다. mp3의 주소를 쓰면 웹 페이지에서 음악을 들을 수 있습니다. 코드는 다음과 같습니다.
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
HTML5 비디오(비디오)
HTML5는 비디오에 대한 표준을 제공합니다. 비디오를 표시합니다.
아래 코드를 보세요
<article>
<header>
<meta charset="utf-8">
</header>
<video width="320" height="240 " 컨트롤>
src에 시청해야 하는 영상 주소, 영상을 볼 수 있게














