PHP 개발 사용자 등록 모듈 HTML 페이지

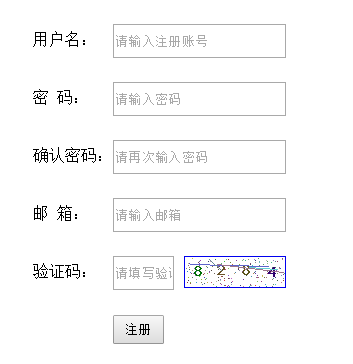
다음은 인증코드가 포함된 HTML+CSS 등록 페이지입니다.
이름은 zhuce.html
<!DOCTYPE html>
<html>
<head>
<title>用户注册页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="zhuce.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入注册账号"/>
</li>
<li>
<label>密 码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>确认密码:</label>
<input type="password" name="confirm" placeholder="请再次输入密码" />
</li>
<li>
<label>邮 箱:</label>
<input type="text" name="email" placeholder="请输入邮箱"/>
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left" placeholder="请填写验证码"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="注册" />
</li>
</ul>
</form>
</body>로그인 페이지와 유사하며 여기에는 비밀번호 확인 및 등록 이메일을 위한 텍스트 상자가 추가되었습니다.














