PHP 개발 게시판 튜토리얼 홈페이지
게시판 모듈
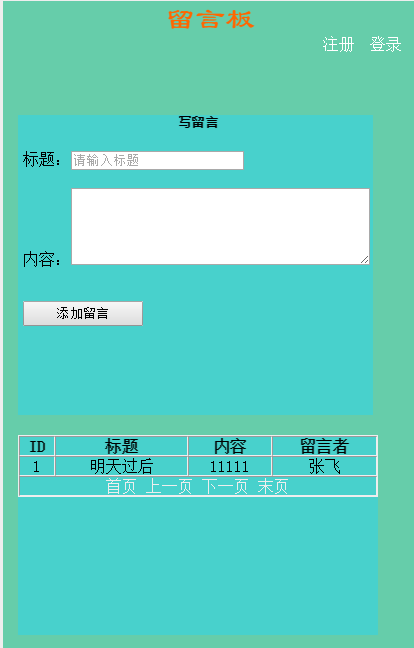
게시판의 모듈은 무엇인가요? 아래 그림을 보세요

위 모듈이 메시지를 전송하는 데 사용되고 다음 모듈이 메시지를 표시하는 데 사용되는 것을 볼 수 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言板</title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#eee;}
#bdy{width:414px;height:736px;margin:0 auto;margin-top:20px;
background:#66CDAA;
}
#top{font-family:"隶书";font-size:30px;text-align:center;/*margin-top:18px;*/
color:#f60;}
.a{text-decoration:none;color:#fff;float:right;padding-right:15px;}
.a:hover{color:red;}
#cont{width:414px;height:736px;margin:0 auto;margin-top:20px;}
#left{width:350px;height:300px;margin-top:80px;margin-left:15px;/*float:left;*/
background:#48D1CC;padding-left:5px;}
#right{width:360px;height:200px;margin-top:20px;background:#48D1CC;
margin-left:15px;/*float:left;*/}
h5{text-align:center;margin-top:15px;margin-bottom:20px;}
#sub{width:120px;height:25px;margin-top:15px;}
#sub:hover{background:#AFEEEE;}
.span{font-size:18px;color:red;font-weight:bold;}
table{width:360px;margin:0 auto;margin-top:15px;border:1px solid #eee;}
td{text-align:center;}
#td a{text-decoration:none;color:#eee;}
#td a:hover{color:red;}
</style>
</head>
<body>
<div id="bdy">
<div id="top">留言板</div>
<a href="login.php" class="a">登录</a>
<a href="reg.php" class="a">注册</a>
<div id="cont">
<div id="left">
<h5>写留言</h5>
<form method="post" action="addmessage.php">
标题:<input type="text" placeholder="请输入标题" name="title">
</br></br>
内容:<textarea cols="40" rows="5" name="content"></textarea>
</br></br>
<input type="submit" value="添加留言" id="sub">
</form>
</div>
<div id="right">
<table cellspacing="0" cellpadding="0" border="1">
<tr>
<th>ID</th>
<th>标题</th>
<th>内容</th>
<th>留言者</th>
</tr>
<tr>
<td>1</td>
<td>明天过后</td>
<td>11111</td>
<td>张飞</td>
</tr>
<tr>
<td colspan="4" id="td">
<a href="">首页</a>
<a href="">上一页</a>
<a href="">下一页</a>
<a href="">末页</a>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>위 코드를 사용하면 원하는 효과를 얻을 수 있습니다. 로그인 페이지에 대해서는 다음 섹션에서 설명하겠습니다














