HTML 개발 블로그의 세부정보 페이지 디자인(3)
댓글 제목
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
댓글에 제목을 추가하고 CSS 스타일을 제어하세요
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}효과는 다음과 같습니다.

댓글 열 본문
새 사업부 box
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
스타일 조절하기
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
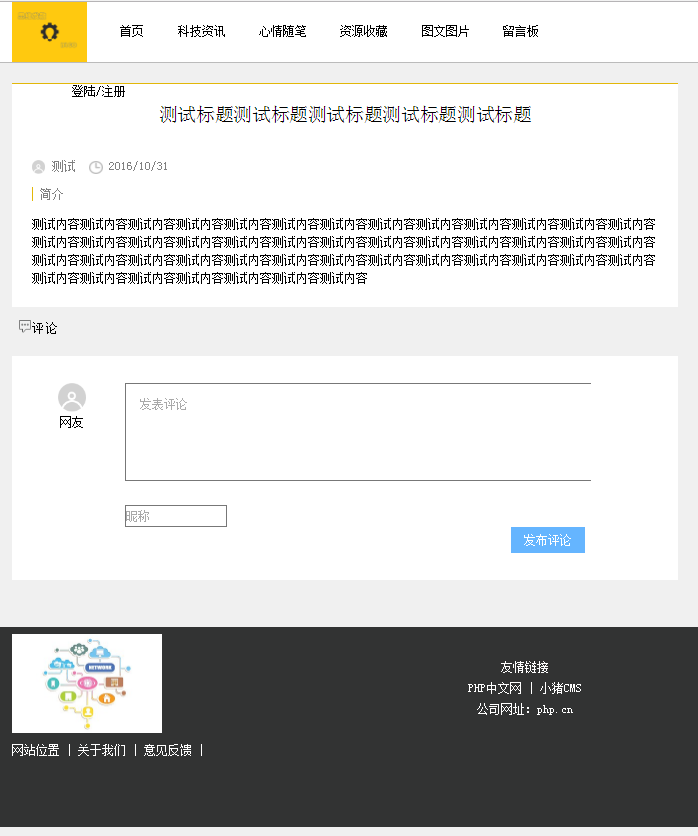
}효과는 사진과 같습니다

이렇게 해서 저희 페이지는 기본적으로 간단한 블로그 구성이 완성되었습니다.
이 사례는 단순한 블로그 설정일 뿐이며 웹사이트 확인, 링크 간 이동, 사이드바 추가, 플로팅 박스 추가, 탐색 스타일 등 아직 완벽하지 않은 기능이 많이 있습니다. 직접 꾸미셔도 됩니다. , 직접 연습해 페이지 미화를 완성할 수 있습니다.














