간단한 달력 프런트엔드 페이지를 만들기 위한 PHP 개발
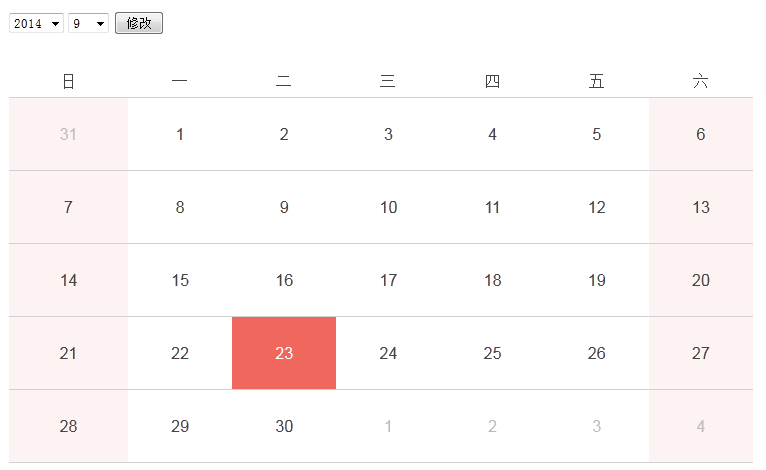
이 섹션에서는 주로 간단한 캘린더의 프런트 엔드 페이지를 소개합니다

드롭다운 메뉴와 검색 기능은 왼쪽 상단에 사용되며 <form> 양식을 사용해야 합니다
전체 캘린더 는 <table> 형식으로 표시되며, 메인 콘텐츠의 상단이 요일을 나타내고, 본체의 하단이 가장 왼쪽에 일요일, 맨 오른쪽이 토요일에 다른 색상으로 표시됩니다. 1부터 31까지의 월과 날짜를 포함합니다.
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"/> <title>PHP日历</title> <link rel="stylesheet" href="style.css" type="text/css"/> </head> <body> <form method="post"> <div style="padding:20px"> <select name="ddlYear"> <option value= ""></option> </select> <select name="ddlMonth"> <option value =""></option> </select> <input type="submit" value="修改"/> <span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span> <span></span> </div> <table width="80%" cellspacing="0" class="table_calendar"> <thead class="f14"> <tr> <td width="5%">日</td> <td width="5%">一</td> <td width="5%">二</td> <td width="5%">三</td> <td width="5%">四</td> <td width="5%">五</td> <td width="5%">六</td> </tr> </thead> <tbody class="f14"> <tr> <td> <p></p> </td> </tr> </tbody> </table> </form> </body> </html>
CSS 스타일을 style.css 파일로 캡슐화합니다.
<link rel="stylesheet" href="style.css" type="text/css"/>를 통해 참조됨
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style>













