jQuery 개발 QQ 고객 서비스 튜토리얼의 HTML 구현 내용
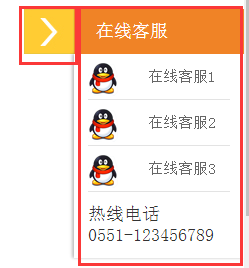
QQ 고객 서비스의 일반적인 구조를 살펴보겠습니다.

왼쪽 div는 클릭하여 표시 또는 숨기기 전환 효과를 구현합니다.
오른쪽 div가 주요 내용입니다. 제목과 온라인 QQ 고객센터 3개, 전화번호, QR코드 등이 포함된 부분입니다. 기능만 보여드리고 싶어서 QR코드는 만들지 않았습니다.
먼저 HTML을 사용하여 대략적으로 보여드리겠습니다. 내용은 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>QQ客服</title> </head> <body > <div id="rightArrow"><a href="#" title="在线客户"></a></div> <div id="floatDivBoxs"> <div class="floatDtt">在线客服</div> <div class="floatShadow"> <ul class="floatDqq"> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li> <li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li> </ul> <div class="floatDtxt">热线电话<br/>0551-123456789</div> </div> </div> </body> </html>
주로 div를 사용하여 구현하고, 온라인 고객 서비스 부분은 <ul><li>
이 페이지에서 이미 QQ 대화 상자를 팝업할 수 있습니다. 이는 다음 코드 줄을 통해 달성됩니다
<a target="_blank" href= "tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https: //img.php.cn/upload/image/477/494/683/1478309332960894.png" > 온라인 고객 서비스 1</a>
"uin=126401073"을 수정하면 고객센터 QQ번호














