HTML+CSS를 사용하여 탐색 모음의 보조 드롭다운 메뉴 구현 소개
모든 웹사이트에는 네비게이션 바가 있습니다. 아래 그림은 네비게이션 바입니다

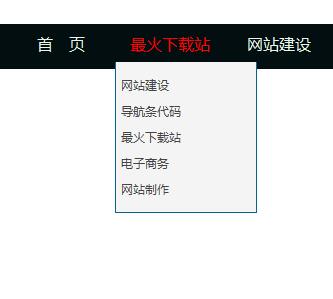
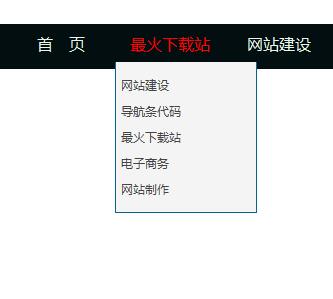
드롭다운 메뉴는 다음과 같습니다

이 튜토리얼에서는 간단한 CSS 지식을 사용하여 아래 그림과 같은 효과를 얻는 방법을 가르쳐줍니다.

내비게이션 바에서 해당 연결을 마우스로 클릭하면 드롭다운 선택 메뉴가 나타납니다. 하단
모든 웹사이트에는 네비게이션 바가 있습니다. 아래 그림은 네비게이션 바입니다

드롭다운 메뉴는 다음과 같습니다

이 튜토리얼에서는 간단한 CSS 지식을 사용하여 아래 그림과 같은 효과를 얻는 방법을 가르쳐줍니다.

내비게이션 바에서 해당 연결을 마우스로 클릭하면 드롭다운 선택 메뉴가 나타납니다. 하단












이 강좌를 시청한 학생들도 학습하고 있습니다.