
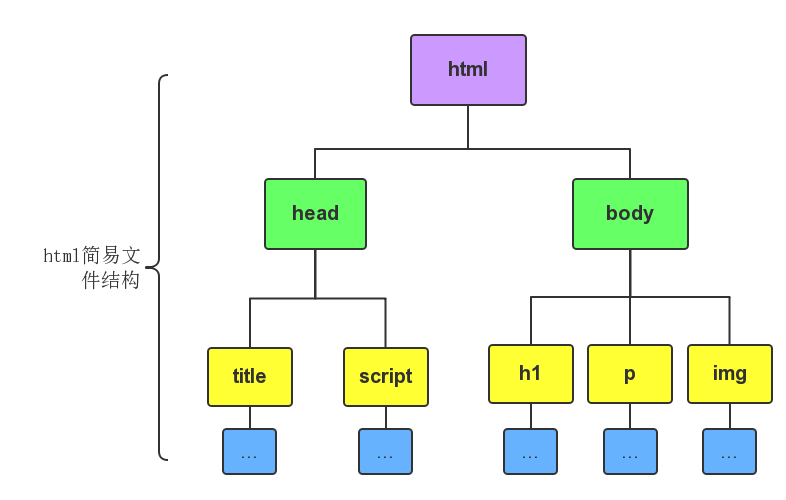
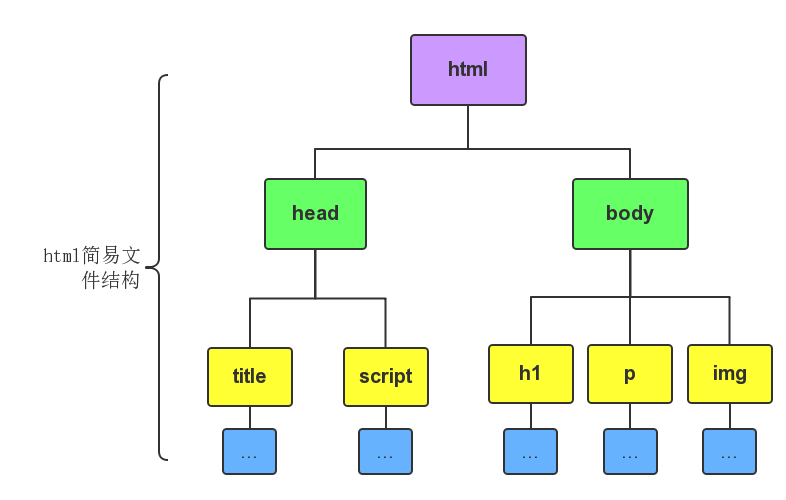
이 사진은 html 파일의 간단한 구조도를 보여줍니다(각 부분을 하나씩 설명하겠습니다). 일반적인 html 파일의 구조는 다음과 같습니다. 다음
<html>
<head>
<title>.....</title>
</head>
<body>
<p>.....</p>
</body>
</html>
코드 설명:
1. <html></html> 을 루트 태그라고 하며, 모든 웹페이지 태그는 <html></html> .
2. <head> 태그는 문서의 헤드를 정의하는 데 사용됩니다. 헤더 요소에는
, <script>, <style>, <link>, <meta> 및 기타 태그가 포함됩니다. 헤더 태그는 다음 섹션에서 자세히 소개됩니다. </p><p>3. <body>와 </body> 태그 사이의 내용은 <h1>, <p>, <a>와 같은 웹페이지의 주요 내용입니다. ;img> 웹 콘텐츠 태그를 기다리면 여기에 있는 태그의 콘텐츠가 브라우저에 표시됩니다. </p><p><br/></p> </div>
</div>
<a class="course-btn course_code_header_next" href="https://www.php.cn/ko">지속적인 학습</a>
</div>
<div class="layui-col-md6 editor-box" >
<div id="code_spread_shrink">
<div id="code_spread_shrink_show" unselectable="on"><span>|| </span></div>
</div>
<div class="editor-tab js-editor-tab">
<div class="editor-left icon-left editor-op"></div>
<div class="editor-view">
<ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;">
<li class="ui-tabs-active">
<a href="javascript:;">새로운 파일</a>
</li>
</ul>
</div>
<div class="editor-right icon-right editor-op"></div>
</div>
<div id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;height:600px"><html>
<head>
<title>PHP中文网</title>
</head>
<body>
<p>PHP中文网</p>
</body>
</html></div>
<div class="editor-btn"><div class="editor-btn-inner"><a href="javascript:;" class="code-btn-submit" id="J_Commit" title="제출하다">제출하다</a><a href="javascript:;" class="code-btn-reset " id="J_EditorReset" title="코드 재설정">코드 재설정</a><div class="aotorun" style="display: block;"><input type="checkbox" id="aotoruncheck" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다."><label for="aotoruncheck" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다.">자동운전</label></div></div></div>
</div>
<div class="layui-col-md3" id="viewPort-content"></div>
<!-- 右侧章节列表 -->
</div>
</div>
<div class="phpSyyBox">
<div class="phpSyyLeft">
<div class="phpSyySyj">
<span class="right"><a href="https://www.php.cn/ko/code/409.html" title="HTML과 CSS의 관계"><b class="icon3"></b>이전 섹션</a></span>
<em></em>
<span class="right"><a href="https://www.php.cn/ko/code/425.html" title="HTML 문서"><b class="icon2"></b>다음 섹션</a></span>
</div>
<div class="phpSyyQhlx"><a href="https://www.php.cn/ko/course.html" target="_blank" title="튜토리얼 목록"><b></b>튜토리얼 목록</a></div>
<div class="phpSyyHqbz"><a href="https://www.php.cn/ko/wenda.html" target="_blank" title="도움을 받다"><b></b>도움을 받다</a></div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="layui-main">
<div class="layui-row">
<div class="layui-col-md9">
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">코스 추천</li>
<li id="code_down_li">코스웨어 다운로드</li>
</ul>
<div class="layui-tab-content">
<!--推荐课程-->
<div class="layui-tab-item layui-show">
<ul class="diy-vodeo diy-li-left php-video-ul">
<li>
<a href='https://www.php.cn/ko/course/10.html' title="손끝에서 HTML+CSS를 배우세요" >
<img alt="손끝에서 HTML+CSS를 배우세요" src="https://img.php.cn/upload/course/000/000/068/6253e1723d354580.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 HTML+CSS를 배우세요</h3>
</div>
<div class="php-course-bottom">
<span class="l">37099명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/177.html' title="손끝에서 HTML 비디오 튜토리얼을 배워보세요" >
<img alt="손끝에서 HTML 비디오 튜토리얼을 배워보세요" src="https://img.php.cn/upload/course/000/000/068/6253ded505801941.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>고급의</i>손끝에서 HTML 비디오 튜토리얼을 배워보세요</h3>
</div>
<div class="php-course-bottom">
<span class="l">74733명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/1.html' title="손끝에서 JavaScript를 배울 수 있는 튜토리얼" >
<img alt="손끝에서 JavaScript를 배울 수 있는 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e1f3d4ee9182.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 JavaScript를 배울 수 있는 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">34125명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/2.html' title="PHP 제로 기반 입문 튜토리얼" >
<img alt="PHP 제로 기반 입문 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 제로 기반 입문 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">176000명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/3.html' title="PHP 입문 튜토리얼의 새 버전" >
<img alt="PHP 입문 튜토리얼의 새 버전" src="https://img.php.cn/upload/course/000/000/068/6259084392f3c559.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 입문 튜토리얼의 새 버전</h3>
</div>
<div class="php-course-bottom">
<span class="l">34733명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/4.html' title="PHP 초보자 튜토리얼" >
<img alt="PHP 초보자 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e3a0b77f8755.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 초보자 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">26046명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/5.html' title="PHP 빠른 시작 무료 튜토리얼" >
<img alt="PHP 빠른 시작 무료 튜토리얼" src="https://img.php.cn/upload/course/000/000/041/61c4418d918bd160.jpg" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 빠른 시작 무료 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">49342명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/6.html' title="PHP 쉬운 진입 튜토리얼" >
<img alt="PHP 쉬운 진입 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e44143ec3594.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 쉬운 진입 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">24496명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/7.html' title="손끝에서 PHP 프로그래밍 배우기" >
<img alt="손끝에서 PHP 프로그래밍 배우기" src="https://img.php.cn/upload/course/000/000/068/6253e126c20a0615.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 PHP 프로그래밍 배우기</h3>
</div>
<div class="php-course-bottom">
<span class="l">32930명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/8.html' title="HTML/CSS 빠른 시작" >
<img alt="HTML/CSS 빠른 시작" src="https://img.php.cn/upload/course/000/000/068/625908118aa86152.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>HTML/CSS 빠른 시작</h3>
</div>
<div class="php-course-bottom">
<span class="l">20041명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/9.html' title="HTML/CSS 5시간 기본 입문 튜토리얼" >
<img alt="HTML/CSS 5시간 기본 입문 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e66303ae1702.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>HTML/CSS 5시간 기본 입문 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">26332명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/11.html' title="HTML+CSS 쉬운 시작 튜토리얼" >
<img alt="HTML+CSS 쉬운 시작 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253eb19a38f5133.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>HTML+CSS 쉬운 시작 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">21241명이 시청하고 있습니다.</span>
</div>
</a>
</li>
</ul>
</div>
<div class="layui-tab-item">
<div id="code_down" style="margin: 0 30px 26px;">
<div class="no_data" style="text-align: center;min-height: 490px;line-height:112px;padding: 190px 0;box-sizing: border-box;color: #e3e3e3;font-size: 20px;"><div style="background: url(/static/images/lesson_video_lists.png) no-repeat;margin-right: 20px;width: 118px;height: 112px;background-position: 0 -389px;float:left;"></div>
현재 코스웨어를 다운로드할 수 없습니다. 현재 직원들이 정리하고 있습니다. 앞으로도 본 강좌에 많은 관심 부탁드립니다~</div>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="layui-col-md3 video-right-course">
<div class="layui-col-md12 title" >
<p>이 강좌를 시청한 학생들도 학습하고 있습니다.</p>
</div>
<div class="layui-col-md12 php-video-img" >
<a class="recommend" href="https://www.php.cn/ko/course/812.html" target="_blank"><img width='300' height='160' src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"><span class="font14"> 494493회 재생</span></a>
</div>
<div class="layui-col-md12 php-video-list" >
<ul>
<li><a class="font14 color66" title="PHP로 사업을 시작하는 방법에 대해 간단히 이야기해 보겠습니다." href="https://www.php.cn/ko/course/1503.html" target="_blank">PHP로 사업을 시작하는 방법에 대해 간단히 이야기해 보겠습니다.</a></li>
<li><a class="font14 color66" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html" target="_blank">웹 프론트 엔드 개발에 대한 빠른 소개</a></li>
<li><a class="font14 color66" title="민망한 물건 백과사전 사이트를 모방한 Mini 버전 MVC 프레임워크의 대규모 실용 Tianlongbabu 개발" href="https://www.php.cn/ko/course/836.html" target="_blank">민망한 물건 백과사전 사이트를 모방한 Mini 버전 MVC 프레임워크의 대규모 실용 Tianlongbabu 개발</a></li>
<li><a class="font14 color66" title="PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]" href="https://www.php.cn/ko/course/902.html" target="_blank">PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]</a></li>
<li><a class="font14 color66" title="로그인 인증 및 클래식 게시판" href="https://www.php.cn/ko/course/866.html" target="_blank">로그인 인증 및 클래식 게시판</a></li>
<li><a class="font14 color66" title="컴퓨터 네트워크 지식 수집" href="https://www.php.cn/ko/course/1463.html" target="_blank">컴퓨터 네트워크 지식 수집</a></li>
<li><a class="font14 color66" title="빠른 시작 Node.JS 정식 버전" href="https://www.php.cn/ko/course/1462.html" target="_blank">빠른 시작 Node.JS 정식 버전</a></li>
<li><a class="font14 color66" title="당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]" href="https://www.php.cn/ko/course/1455.html" target="_blank">당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]</a></li>
<li><a class="font14 color66" title="자신만의 PHP MVC 프레임워크 작성(깊이 있는 40개 장/자세한 내용/초보자가 발전하려면 읽어야 함)" href="https://www.php.cn/ko/course/1467.html" target="_blank">자신만의 PHP MVC 프레임워크 작성(깊이 있는 40개 장/자세한 내용/초보자가 발전하려면 읽어야 함)</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpcn-modal-layer fixed" style="z-index:9004;visibility:visible;opacity:1;display:none;">
<div class="phpcn-modal-title">
<div class="phpcn-modal-draggable dragging">
<span>노트</span>
<a href="javascript:void(0)" class="phpcn-icon-close phpcn-modal-close js-modal-close">X</a>
</div>
</div>
<div class="phpcn-modal-inner">
<div class="phpcn-modal-dialog">
</div>
</div>
</div>
<script id="noteTpl" type="text/html">
<div class="note-pop">
<div id="js-note-input-fake" class="textarea-wrap">
<textarea data-maxlength="1000" id="js-note-textarea" class="js-placeholder" name="" placeholder="내용을 입력해주세요"></textarea>
<p class="note-text-counter"><span id="js-note-limit">0</span>/1000</p>
</div>
<div class="publish-note-btns input-btm clearfix">
<div class="verify-code clearfix"></div>
<input type="button" value="구하다" id="js-note-submit" class="phpcn-btn phpcn-btn-green r" data-media_id="424"/>
</div>
<a style="margin:30px 0 40px;float:right;color:red;border:1px solid red;padding:5px 10px;" href="/login" target="_blank">내 노트 보기</a>
</div>
</script>
<script id="askTpl" type="text/html">
<div class="qa-pop">
<div class="question-area">
<div class="qa-control qa-ipt-title">
<input type="text" id="js-qa-title" maxlength="255" class="js-placeholder autocomplete" placeholder="질문 제목을 입력해주세요"/>
</div>
</div>
<div class="qa-control-wrap clearfix">
<div class="qa-control">
<div class="rich-text-editor" id="container"></div>
</div>
</div>
<div id="js-discuss-btm" class="discuss-bottom input-btm clearfix pop-footer">
<div class="verify-code clearfix">
<input type="text" maxlength="4" class="verify-code-ipt" placeholder="인증 코드를 입력 해주세요"/>
<img class="verify-img-wrap js-verify-refresh" onclick="refreshVerify(this)" src="/captcha.html">
<a class="icon-refresh js-verify-refresh" hidefocus="true" title="새로 고치다" href="javascript:refreshVerify('.js-verify-refresh')">새로 고치다</a>
<span class="errtip"></span>
</div>
<input id="js-discuss-submit" class="r phpcn-btn phpcn-btn-green" type="button" value="풀어 주다"/>
</div>
</div>
</script>
<script>isSpaceExe=true;</script>
<script src="/static/ueditor/ueditor.config.js"></script>
<script src="/static/ueditor/ueditor.user.all.js"></script>
<script src="/static/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
<script src="/static/src-min-noconflict/ace.js"></script>
<script>learn = "424";</script>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745311381"></script>
<script>$('.ylwTopBox').hover(function() { $(this).find('.ylwTopSub').show(); },function(){ $(this).find('.ylwTopSub').hide(); });</script>
</body>
</html>