HTML 속성
은 HTML 요소의 여는 태그에 정의됩니다.
은 항상 이름과 값에 해당하는 형식으로 나타납니다(예: name="value").
속성 값은 항상 따옴표로 묶어야 합니다. 가장 일반적으로 사용되는 것은 큰따옴표이지만 작은따옴표를 사용해도 문제가 없습니다.
먼저 예를 들어보겠습니다.

<a href="http://www.php.cn">php</a>
href="http://http://www. php.cn"에서 이 부분을 <a> 태그의 속성이라고 하며, 이는 가리키는 웹페이지를 가리키는 <a> 태그에 대한 보충 설명입니다. 아래에서 몇 가지 연습을 해보겠습니다.
위의 < a> 태그를 사용하여 속성을 변경하고 이메일을 작성해 보겠습니다. 자신의 이메일을 작성하고 지정된 주소로 이메일을 작성하여 보내세요.

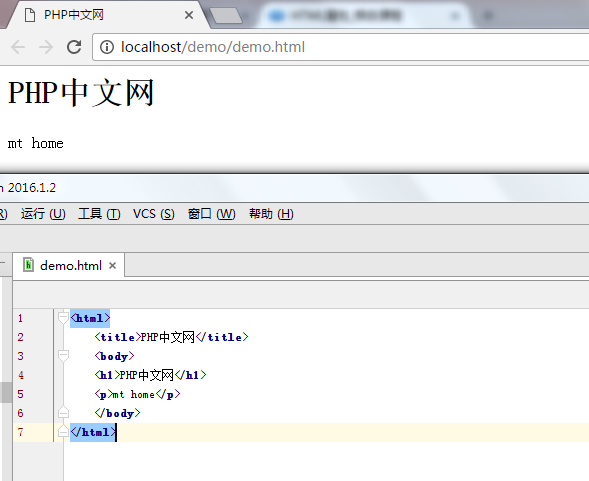
이전 예에서 사용한 < h1> 태그를 기억하시나요? 다음으로 데스크탑에 test.html을 작성하겠습니다. 사용자 정의 속성:

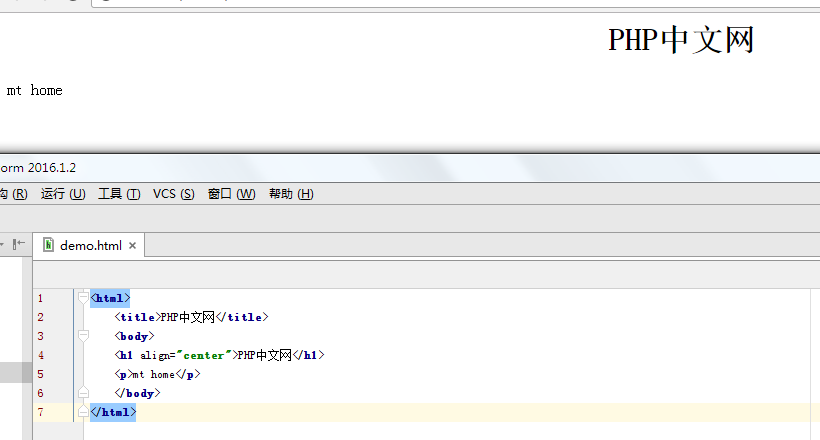
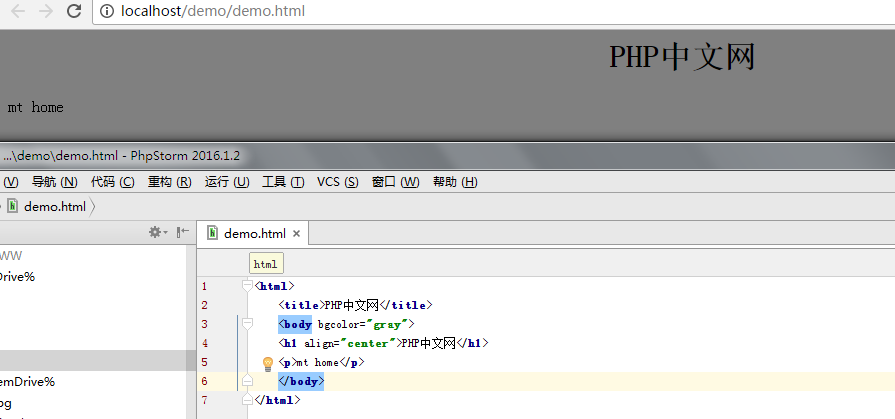
웹 페이지 텍스트의 제목은 당연히 웹 페이지 중앙에 정렬되어야 한다고 생각했을 것입니다. 따라서 아래에서는 태그에 속성을 추가하여 이 목적을 달성하겠습니다.
추가된 속성의 내용과 결과는 다음과 같습니다.

다음으로 웹페이지에 배경색을 추가하겠습니다. 속성은
<body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">
태그에 속합니다. 세 가지 방법 모두 배경색(위의 검정색)을 설정할 수 있습니다. 이 속성 값은 16진수, RGB 값 또는 색상 이름이 될 수 있습니다. 다음은 간단하고 직관적인 선택 방법입니다. (색상 이름은 아쿠아, 블랙, 블루, 퓨샤, 그레이, 그린, 라임, 마룬, 네이비, 올리브, 퍼플, 레드, 실버, 청록색, 화이트, 옐로우를 지원합니다.)

그렇다면 대부분의 태그에는 다양한 속성이 있으므로 모두 외울 필요가 있을까요?
제 생각에는 소위 HTML 태그 속성을 외울 필요는 없습니다. 외운 후에는 사용할 수 없거나 일부 속성이 단순히 사용하기 어려울 수도 있습니다. 실제로 축적하는 것이 좋은 방법입니다. 글쓰기 과정에서 어떤 속성이 더 자주 사용되고 어떤 용도로 사용되는지 자연스럽게 알게 될 것입니다.














