PHP 개발 기업 웹사이트 튜토리얼 백엔드 프레임워크
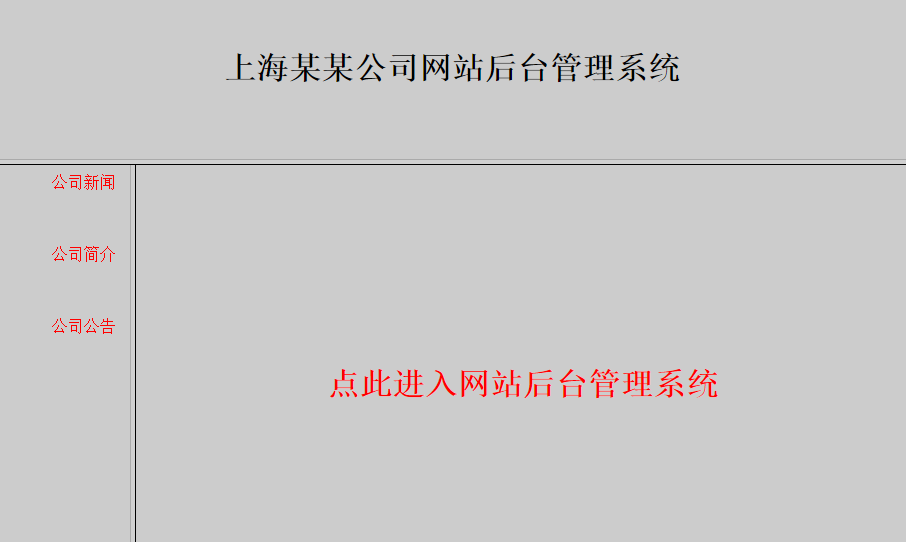
프레임워크의 역할을 이해하기 위해 스크린샷을 보겠습니다

위 그림과 같이
윗부분이 top, 왼쪽이 left, 오른쪽이 top 입니다. 맞습니다
메인 페이지에는 3개의 페이지가 있습니다
메인 페이지의 코드를 살펴보겠습니다
<!DOCTYPE html><html>
<head> <title></ title>
<meta charset="utf -8">
</head>
<frameset Row="20%,*">
<frame src="top.php" name="top " noresize></frame>
& lt; Frameset Cols = "15%,*" & GT;
& LT; 프레임 SRC = "Left.php" name = "left" noresize & gt; & 프레임 & gt ;
& lt; 프레임 src = " iGHT.php "name ="right"></frame>
</frameset>
</frameset>
</html>
톱 페이지 코드:
<!DOCTYPE html><html>
< Head & gt; & lt; title & gt; & lt;/title & lt; 메타 문자 집합 = "utf-8" & lt; ; 스타일 유형 = "text/css" & gt;
body {m argin-top: 50px; text- align:center;}
~ ,,,,,,,,,, ;Hefei Linghang 환경 보호 기술 회사 백엔드 관리 시스템< ;/h1>
</body>
</html>
왼쪽 페이지 코드
<!DOCTYPE html>
<html>
<head>
<title>lift</title>
<meta charset="utf-8">
</head>
<style type="text/css">
.left{margin-top:25px;margin-left:30px;}
a{color:red;text-꾸밈:none;}
a:hover{color:green;}
</style>
<body>
<div class="left">
<a href="user.php" target="right">管理员管理</a>< /br></br>
<a href="about.php" target="right">关于我们</a></br></br>
<a href=" news.php" target="right">New闻资讯</a></br></br>
<a href="product.php" target="right">产product管理< /a></br></br>
<a href="contact.php" target="right">联系我们</a></br></br>
< ;/div>
</body>
</html>
right 页face就是我们点击左侧take现的页face 比如管理产品页面或者管管理员页face
理 참고: 本课程文件的以 .php 为后缀name














