간단한 책 배경 관리 시스템 관리자 비밀번호 변경 페이지의 PHP 개발
이전 왼쪽 페이지에는 다양한 배경 기능이 표시됩니다.
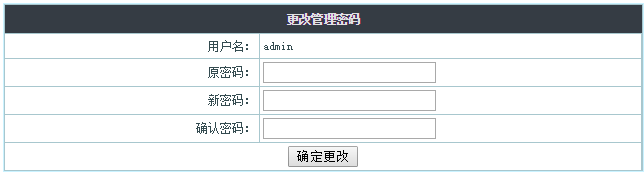
이 섹션에서는 먼저 관리자 로그인 비밀번호 수정 페이지가 표시됩니다
그림과 같이

<양식><입력 유형=비밀번호>를 사용하여 필요한 원본을 표시하세요. 비밀번호 상자와 새 입력 비밀번호 상자.
레이아웃에는 <table> 태그에 <tr><td>를 사용하세요.
<table cellpadding="3" cellspacing="1" border="0" width="100%" class="table" align=center> <form name="renpassword" method="post" action=""> <tr> <th height=25 colspan=4 align="center" class="bg_tr">更改管理密码</th> </tr> <tr> <td width="40%" align="right" class="td_bg">用户名:</td> <td width="60%" class="td_bg"><?php echo $rows["username"] ?></td> </tr> <tr> <td align="right" class="td_bg">原密码:</td> <td class="td_bg"><input name="password" type="password" id="password" size="20"></td> </tr> <tr> <td align="right" class="td_bg">新密码:</td> <td class="td_bg"><input name="password1" type="password" id="password1" size="20"></td> </tr> <tr> <td align="right" class="td_bg">确认密码:</td> <td class="td_bg"><input name="password2" type="password" id="password2" size="20"></td> </tr> <tr> <td colspan="2" align="center" class="td_bg"> <input class="button" onClick="return check();" type="submit" name="Submit" value="确定更改"> </td> </tr> </form> </table>
html은 페이지의 기본 구조일 뿐입니다. 친구들은 CSS 스타일과 이미지를 추가하여 렌더링할 수 있습니다.














