HTML 테이블
각 테이블에는 여러 행(< tr> 태그로 정의됨)이 있으며, 각 행은 여러 셀(< td> 태그로 정의됨)로 나뉩니다. 문자 td는 테이블 데이터, 즉 데이터 셀의 내용을 나타냅니다. <th> 태그는 헤더를 정의하는 데 사용됩니다. 데이터 셀에는 텍스트, 그림, 목록, 단락, 양식, 수평선, 표 등이 포함될 수 있습니다.
이러한 태그를 연습하기 위해 간단한 HTML 파일을 작성해 보겠습니다.
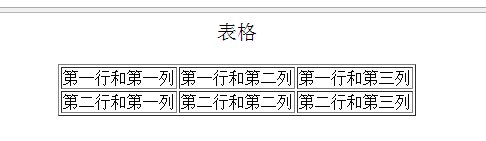
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
이것은 실험의 스크린샷입니다.

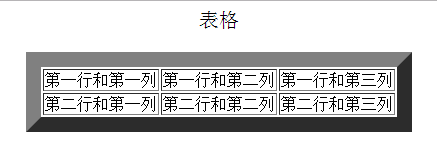
border =" 1"은 가장 바깥쪽 테두리의 두께인 1을 정의합니다. 이 값을 0으로 설정할 수도 있는데, 이는 테두리가 표시되지 않음을 의미합니다(기본값은 테두리 없음). 여기서는 15로 변경하고 다음을 시도해 봅니다.

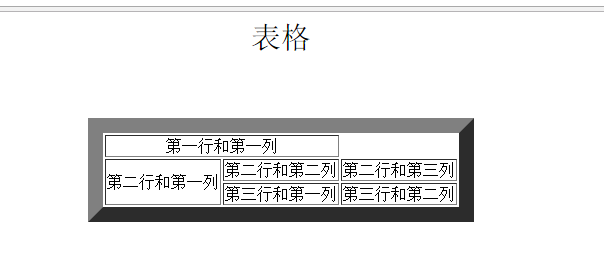
테이블의 두 가지 속성을 소개하겠습니다. colspan: 이 유닛이 차지하는 열 수를 제어합니다. rowspan: 이 유닛이 차지하는 행 수를 제어합니다
<html> <title >表格</title> <body style="font-size:30px"> <p style="text-align:center">表格</p> <table align="center" border="15" > <tr> <td align="center" colspan="2">第一行和第一列</td> </tr> <tr> <td rowspan="2">第二行和第一列 </td> <td>第二行和第二列 </td> <td >第二行和第三列</td> </tr> <tr> <td>第三行和第一列 </td> <td>第三行和第二列 </td> </tr> </table> </body> </html>
잘 모르겠습니다. 한번 살펴보겠습니다. 웹 페이지의 성능을 비교하면 이해하는 데 도움이 됩니다. 첫 번째 열과 첫 번째 행의 유닛이 두 개의 열을 차지하고, 두 번째 행과 첫 번째 열의 유닛이 두 개의 행을 차지하게 하는 효과입니다.

여기서 간단히 설명할 수 있는 세부 사항이 많이 있습니다.
태그: < ;Header< ; /th>: 테이블 헤더 설정
태그: < caption>title< /caption>: 테이블 제목 설정
속성: cellpadding="..." 셀 가장자리
속성: bgcolor="..." 테이블 배경색 설정
속성: background="..." 특정 그림을 테이블 배경으로 사용
<테이블> 테이블 정의
<th> 테이블의 헤더를 정의합니다.
<tr> 테이블의 행을 정의합니다.
<td> 테이블 셀을 정의합니다.
<thead> 테이블의 헤더를 정의합니다.
<tbody> 테이블의 본문을 정의합니다.
<tfoot> 테이블의 바닥글을 정의합니다.
<col> 테이블 열의 속성을 정의합니다.
<colgroup> 테이블 열 그룹을 정의합니다.














