HTML 목록
HTML 목록 태그에는 순서 있는 목록, 순서 없는 목록, 정의 목록이라는 세 가지 주요 유형이 있습니다. 하나씩 배워보겠습니다
(1).순서 있는 목록
순서 있는 목록은 < ol> 각 목록 항목은 < li> 단락, 줄바꿈, 그림, 링크, 기타 목록 등을 목록 항목 내에서 사용할 수 있습니다.
<ol> <li>balabala</li> </ol>
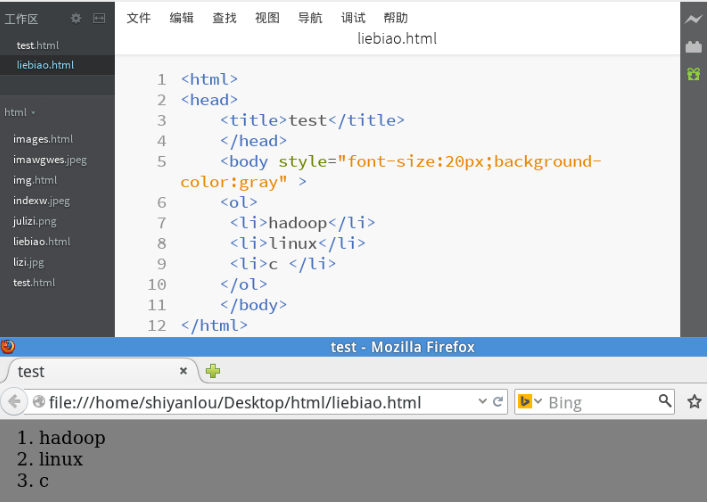
이것은 비교적 단순한 순서 목록의 가장 작은 요소입니다. 기본 정렬 방법은 숫자로 시작합니다. 가장 간단한 목록부터 시작해 보겠습니다.

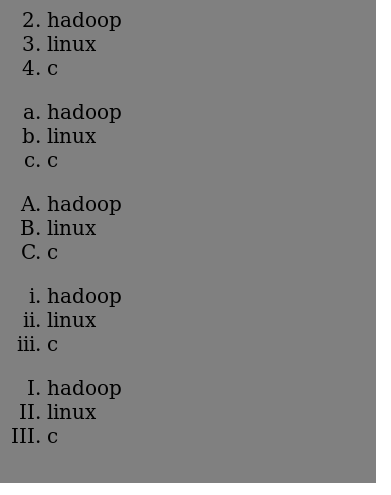
순서가 지정된 목록에서 다른 항목을 정의할 수도 있습니다. 위의 방법은 기본 숫자 정렬이며, 아래에서는 알파벳순 정렬과 로마숫자순 정렬을 추가합니다. 여기서는 유형 속성만 추가하면 됩니다. "A"는 대문자를 사용한다는 의미입니다. sort; "i"는 소문자 로마 숫자로 정렬하는 것을 의미하고, "I"는 대문자 로마 숫자로 정렬하는 것을 의미합니다. 여기에 시작 속성을 추가하여 시작점을 결정할 수도 있습니다. 다음은 예시입니다.
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

렌더링을 본 후 돌아가서 속성 값을 비교하세요
(2).순서가 지정되지 않은 목록
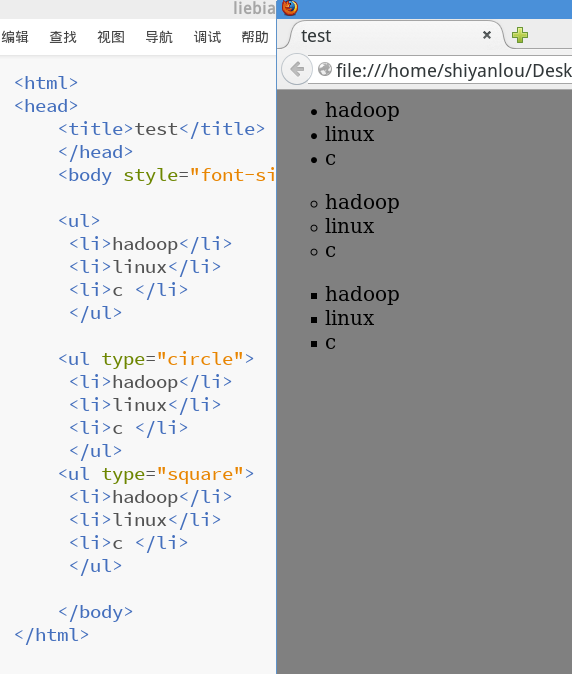
순서 있는 목록에 대해 이야기한 후 비순차 목록에 대해 이야기해 보겠습니다. 순서가 지정되지 않은 목록은 여전히 HTML에서 매우 일반적으로 사용됩니다. 순서가 지정되지 않은 목록은 < 각 목록 항목은 <li>로 시작합니다(순서가 있는 항목과 순서가 없는 항목은 동일함). 목록을 정렬할 필요가 없는 경우 각 목록 항목에 다양한 작은 기호를 추가합니다. 이는 디스크(기본값) 검은색 점으로 구분됩니다. 원형 작은 사각형 사각형 점은 정렬된 목록의 속성과 동일합니다. .다음 시작하겠습니다

마찬가지로 렌더링을 살펴본 후 속성 설정을 다시 살펴보세요
(3). 🎜>
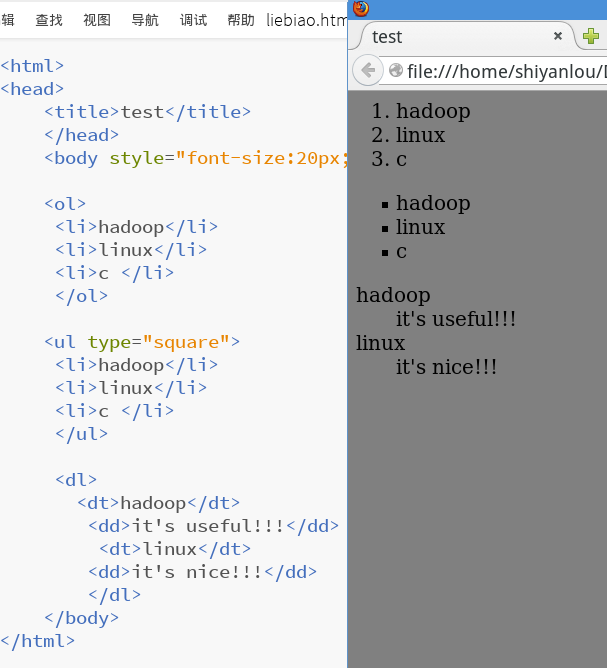
정의 목록은 용어의 정의와 설명을 위해 자주 사용됩니다. 정의 목록은 < dt>로 시작하고, 설명은 < dd>...< 이하에서는 간단히
운영하겠습니다.














