HTML 블록 요소
우선 HTML 요소가 블록 수준 요소 또는 인라인 요소로 정의된다는 점을 알아야 합니다. 그렇다면 블록 수준 요소는 무엇이며 인라인 요소는 무엇입니까:
블록 수준 요소(블록) 특성: 항상 배타적인 줄을 차지합니다. 즉, 새 줄에서 시작하고 후속 요소는 반드시 또한 새로운 줄에서 시작합니다. 이전에 사용된 <p>, <
인라인 요소(인라인) 특성: 인접한 인라인 요소와 같은 줄에 너비(너비), 높이(높이), 패딩 상단/하단(padding-top/padding-bottom ) 및 상단/ 외부 여백의 하단(margin-top/margin-bottom)은 이전에 사용된 < ; 태그.
여기서 먼저 < div> 태그를 소개합니다.
< div>는 문서의 구분이나 섹션(division/section)을 정의하는 데 사용되며 특별한 의미는 없습니다. 다른 HTML 요소를 결합하는 데 사용할 수 있는 컨테이너입니다.
<div> 요소에는 특별한 의미가 없습니다. 또한 블록 수준 요소이므로 브라우저는 앞뒤에 줄 바꿈을 표시합니다.
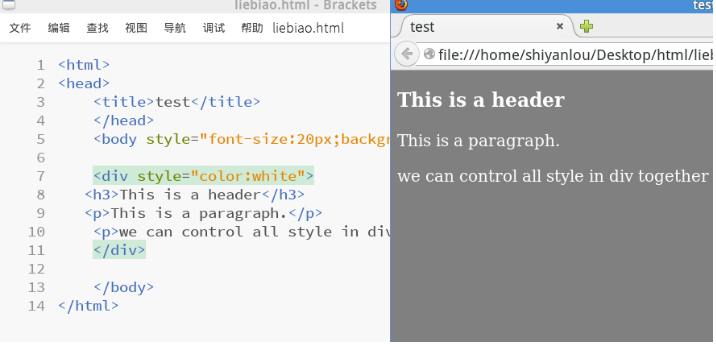
CSS와 함께 사용하면 <div> 요소를 사용하여 큰 콘텐츠 블록에 스타일 속성을 설정할 수 있습니다.
<div> 요소의 또 다른 일반적인 용도는 문서 레이아웃입니다. 레이아웃을 정의하기 위해 테이블을 사용하는 구식 방식을 대체합니다. 문서 레이아웃에 <table> 요소를 사용하는 것은 올바른 테이블 사용이 아닙니다. <table> 요소는 표 형식의 데이터를 표시하는 데 사용됩니다.
<span>은 문서의 인라인 요소를 결합하는 데 사용되며 특별한 의미는 없습니다. CSS와 함께 사용하는 경우 <span> 요소는 텍스트의 일부에 대한 스타일 속성을 설정하는 데 사용할 수 있습니다.
<div> 태그의 사용법을 살펴보겠습니다.