HTML 레이아웃
대부분의 웹페이지 레이아웃은 CSS로 완성됩니다. CSS는 요소를 배치하거나 페이지의 배경과 다채로운 모양을 만드는 데 사용됩니다. 여기서는 HTML의 기본을 다루고 있으므로 기존 지식을 활용하여 레이아웃을 진행하겠습니다.
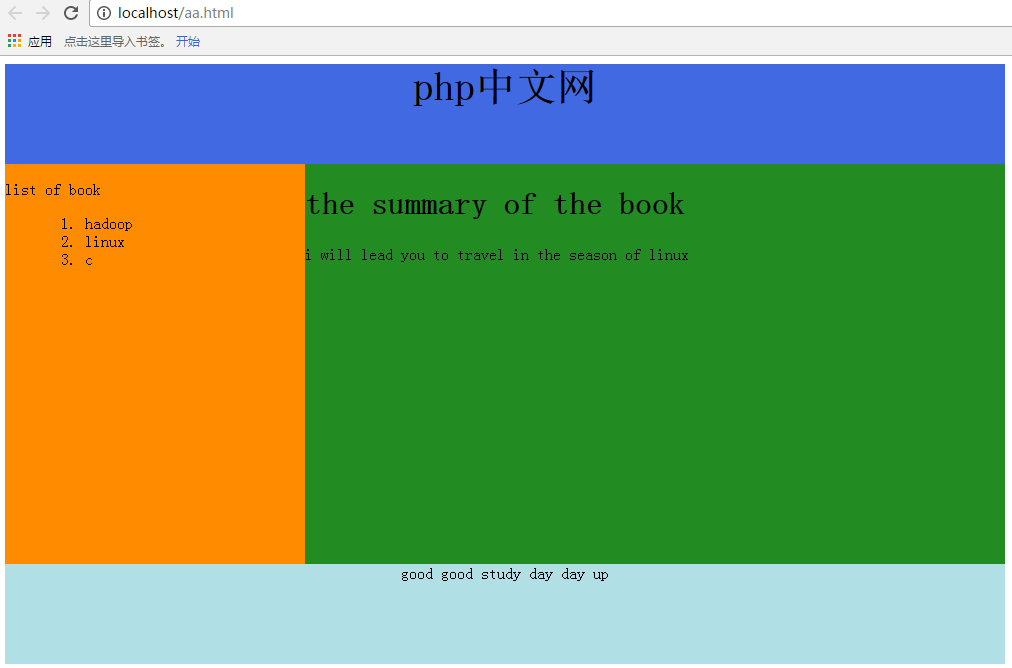
< table> 요소를 통해 웹페이지 레이아웃을 구현할 수 있습니다. 웹페이지의 간단한 < 테이블> 레이아웃부터 시작해 보겠습니다. 이전 장에서 테이블에 대해 배웠으니 테두리가 없는 테이블을 사용하여 웹페이지의 섹션을 레이아웃해 보겠습니다(배경색 추가 및 텍스트 내용 정렬). >
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">php中文网</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>


<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
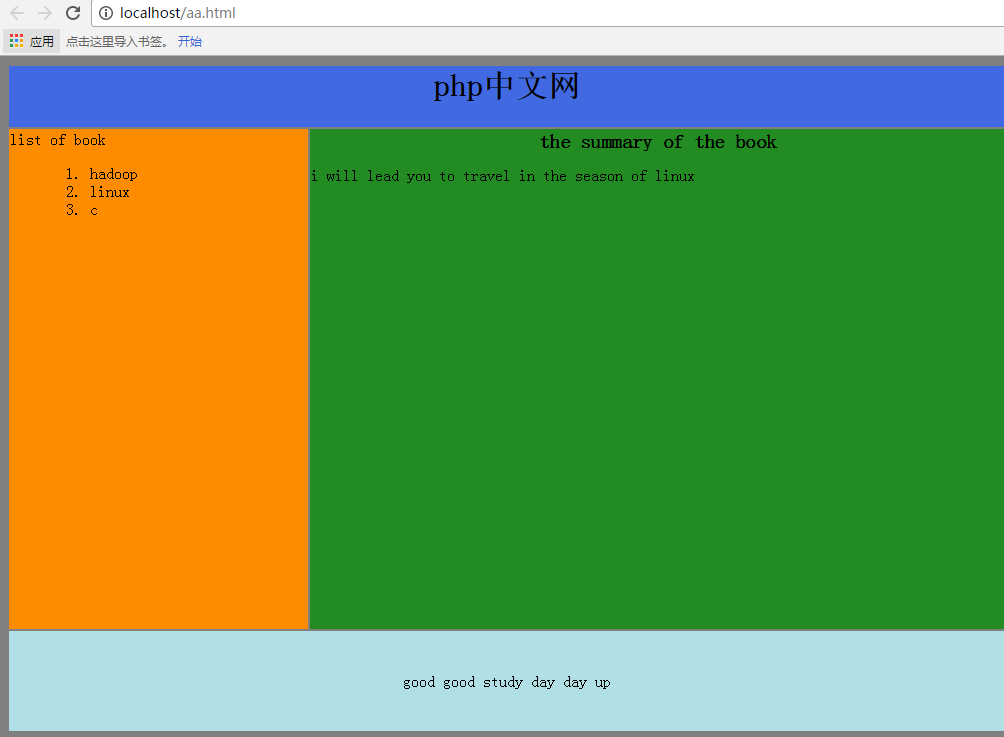
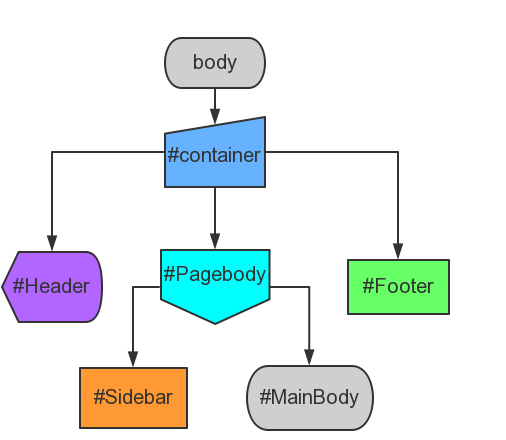
</html>위 스타일의 div 정의가 div에 해당하는 한 아래 블록은 이해하기 쉽습니다. 여기에서는 논리가 매우 명확하게 표현되므로 자세히 설명하지 않겠습니다. 효과 스크린샷을 직접 보시죠