PHP 개발 소규모 포럼 튜토리얼 등록 HTML 페이지
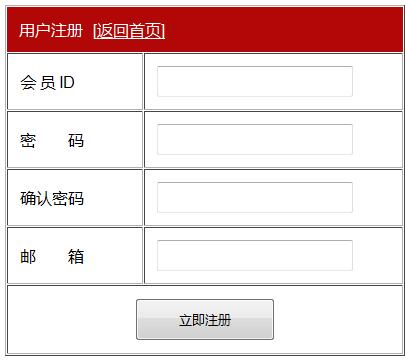
우리가 원하는 등록 페이지는 아래와 같습니다
테이블 + CSS 스타일 레이아웃 사용

코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style type="text/css">
table{
height: 300px;
}
input{
width: 190px;
height: 25px;
}
.title{
background-color:#B10707 ;
color: white;
border: none;
}
.but{
width: 140px;
height: 43px;
}
.spa{
margin-left: 10px;
}
</style>
<script type="text/javascript">
function checkinput()
{
if(myform.username.value=="")
{
alert("请输入你的账号");
myform.username.focus();
return false;
}
if (myform.password.value=="")
{
alert("请输入密码");
myform.password.focus();
return false;
}
if(myform.password.value != myform.password1.value){
alert("你输入的两次密码不一致,请重新输入!");
myform.password.focus();
return false;
}
}
</script>
</head>
<body>
<form method="post" action="reg.php" onsubmit=" return checkinput();" name="myform">
<table width="400px" border="1" cellpadding="12" cellspacing="1" align="center">
<tr>
<td colspan="2" class="title">用户注册<span class="spa">[<a style="color: white" href="index.php">返回首页]</a></span></td>
</tr>
<tr>
<td width="110px">会 员 ID</td>
<td><input type="text" name="username" autocomplete="off"></td>
</tr>
<tr>
<td width="110px">密 码</td>
<td><input type="password" name="password" autocomplete="off"></td>
</tr>
<tr>
<td width="110px">确认密码</td>
<td><input type="password" name="password1"></td>
</tr>
<tr>
<td width="110px">邮 箱</td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="but" style="text-align: center">立即注册</button>
</td>
</tr>
</table>
</form>
</body>
</html>다음 단계는 등록을 위해 입력한 정보를 제출하는 것입니다. 처리를 위해 reg.php 페이지로





![PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)








