JavaScript 장바구니 개발 소개
누구나 장바구니에 대해 잘 알고 계시죠. 타오바오나 타오바오를 이용해 온라인 쇼핑을 할 때 특정 제품이 마음에 들면 클릭하여 장바구니에 담은 다음 장바구니에서 결제를 진행하세요.
장바구니 기능을 통해 소비자는 상품을 추가하고 삭제할 수 있습니다.
장바구니에서 하나 이상의 품목을 선택하면 해당 품목의 최종 총 가격은 소비자의 작업에 따라 언제든지 변경됩니다.
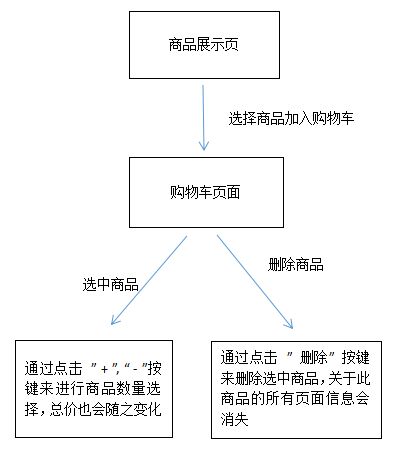
일반적인 프로세스는 다음과 같습니다.

이 튜토리얼에서는 JavaScript의 BOM 작업, DOM 작업, 테이블 작업, 쿠키, json 및 기타 지식 포인트를 사용하여 장바구니를 간단히 구현합니다. 동시에 장바구니는 3계층 아키텍처를 사용하여 설계되었으며, 이는 강력한 포괄적인 자바스크립트 적용 기능을 갖추고 있으며 자바스크립트 초보자에게 특정 이점을 제공합니다.

이 튜토리얼을 학습하려면 html, css 및 javascript를 이해해야 합니다.
학습을 시작해 보세요.














