PHP 개발 탐색 모음 보조 드롭다운 메뉴 HTML 페이지
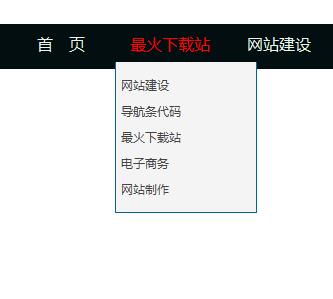
아래와 같은 효과를 얻으려면

해당 html 태그에 해당하는 스타일만 만들어 주면 됩니다. 이제 먼저 html 페이지 태그를 작성해 보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏加下拉菜单</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网站建设</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">关于我们</a></li> <li><a href="#" class="nodrop">联系我们</a></li> </ul> </div> </body>
내부에 정보를 필요한 정보로 바꾸세요
위 코드는 아직 탐색 모음의 보조 드롭다운 메뉴 효과를 얻을 수 없습니다. 위 코드를 보면 해당 클래스 이름이 지정되었습니다. 단계는 위의 클래스를 제공하는 것입니다. 원하는 효과를 얻을 수 있도록 CSS 스타일을 만듭니다














