CSS 배경

다음 두 가지 예를 통해 표의 속성을 하나씩 설명하겠습니다. 예시 1: 배경색
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/*배경색이 빨간색으로 설정됨*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}예 2: 설정 배경 이미지
프로젝트 폴더에 이미지를 넣어야 합니다. 예제에서는 python.png라는 이름의 이미지를 CSS로 설정할 때 참고용으로 사용합니다. 사진은 다음과 같습니다.

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/ *배경 이미지로 설정한 Python .png를 넣으세요*/
body{
background-image: url("python.png")
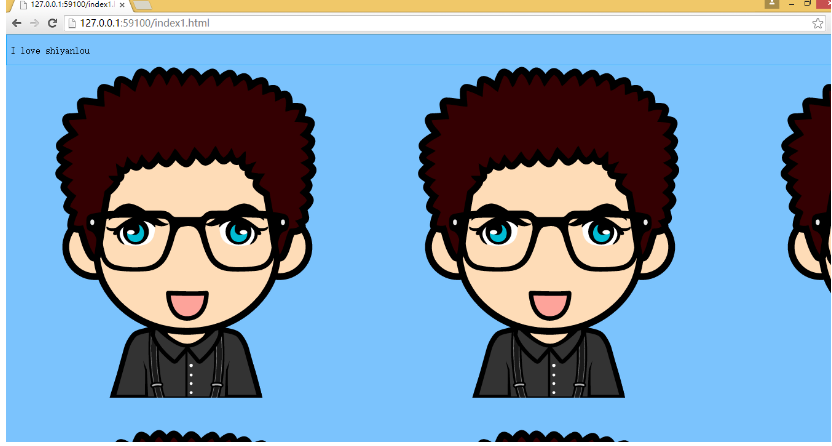
}실행 결과:

표시되는 것을 볼 수 있습니다 배경 그림에는 파이썬 이미지가 많이 있습니다. 이는 기본적으로 배경 이미지가 반복적으로 표시되기 때문입니다. background-repeat 속성을 설정하여 이미지의 반복 가능 여부를 설정할 수 있습니다. css.css 다음 내용을 추가하세요
body{
background-image: url("python.png");
background-repeat: no-repeat;
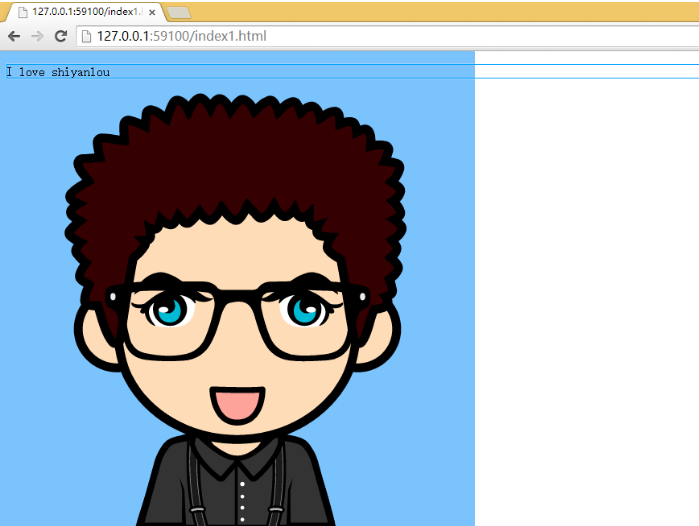
}no-repeat는 반복할 수 없다는 뜻이고, 반복할 수 있다는 뜻이고,peat-x는 x축이 반복된다는 뜻이고,peat-y는 y축이 반복된다는 뜻입니다. 반복됩니다
실행 결과:

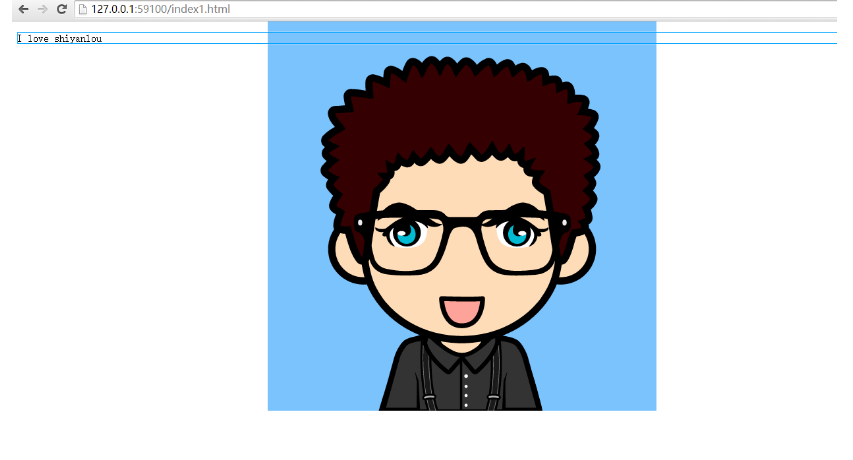
배경 위치는 이미지의 시작 위치를 설정하는 데 사용됩니다. 다음 예에서는 배경 이미지를 가운데부터 배치합니다. 본문 요소의 상단:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
background-position 속성에 값을 제공하는 방법에는 여러 가지가 있습니다. 먼저 사용할 수 있는 키워드는 위쪽, 아래쪽, 왼쪽, 오른쪽, 가운데입니다. 일반적으로 이러한 키워드는 쌍으로 표시되지만 항상 그런 것은 아닙니다. 100px 또는 5cm와 같은 길이 값을 사용할 수도 있고 마지막으로 백분율 값을 사용할 수도 있습니다. 값 유형에 따라 배경 이미지의 배치가 약간 다릅니다. 여기서는 속성 값에 대해 자세히 설명하지 않겠습니다. 속성 값을 사용해야 하는 경우 w3school에서 검색할 수 있습니다.
배경 연결 웹 페이지가 상대적으로 긴 경우 웹 페이지가 아래로 스크롤되면 배경 이미지도 함께 스크롤됩니다. 웹페이지를 이미지 너머로 스크롤하면 이미지가 사라집니다. background-attachment 속성을 통해 이러한 스크롤을 방지할 수 있습니다. 이 속성을 통해 이미지가 시각적 영역을 기준으로 고정되어 스크롤의 영향을 받지 않음을 선언할 수 있습니다.
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}배경 이미지의 스크롤을 방지하세요. 특히 짜증나는 광고.
배경 위치 지정
background-position 속성을 사용하여 배경에서 이미지의 위치를 변경할 수 있습니다.
다음 예에서는 배경 이미지를 body 요소의 중앙에 배치합니다.
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}background-position 속성에 값을 제공하는 방법에는 여러 가지가 있습니다. 먼저 사용할 수 있는 키워드는 위쪽, 아래쪽, 왼쪽, 오른쪽, 가운데입니다. 일반적으로 이러한 키워드는 쌍으로 표시되지만 항상 그런 것은 아닙니다. 100px 또는 5cm와 같은 길이 값을 사용할 수도 있고 마지막으로 백분율 값을 사용할 수도 있습니다. 값 유형에 따라 배경 이미지의 배치가 약간 다릅니다.
키워드
이미지 배치 키워드는 가장 이해하기 쉽고 이름에서 알 수 있는 대로 수행됩니다. 예를 들어 상단 오른쪽은 요소 패딩 영역의 오른쪽 상단에 이미지를 배치합니다.
사양에 따르면 위치 키워드는 가로 방향과 세로 방향에 해당하는 키워드가 2개 이하인 한 순서에 상관없이 나타날 수 있습니다.
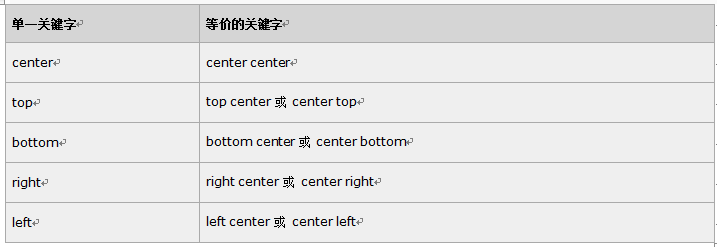
한 개의 키워드만 나타날 경우 다른 키워드가 중심으로 간주됩니다.
따라서 각 단락 중간 위에 이미지가 표시되도록 하려면 다음과 같이 선언하면 됩니다.
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}동등한 위치 키워드는 다음과 같습니다.

백분율 값
백분율 값은 좀 더 복잡한 방식으로 표현됩니다. 백분율 값을 사용하여 요소 내에서 이미지를 중앙에 배치하려는 경우는 쉽습니다.
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}이렇게 하면 이미지 중앙이 요소 중앙에 정렬되어 이미지가 적절하게 배치됩니다. 즉, 백분율 값은 요소와 이미지 모두에 적용됩니다. 즉, 이미지에서 50% 50%로 설명된 지점(중심점)이 50% 50%로 설명된 요소의 지점(중심점)과 정렬됩니다.
이미지가 0% 0%인 경우 왼쪽 상단 모서리가 요소 패딩 영역의 왼쪽 상단 모서리에 배치됩니다. 이미지 위치가 100%인 경우 100%는 이미지의 오른쪽 하단 모서리를 오른쪽 여백의 오른쪽 하단 모서리에 배치합니다.
따라서 이미지를 가로 2/3, 세로 1/3에 배치하려면 다음과 같이 선언하면 됩니다.
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}백분율 값만 제공되는 경우 제공된 이 값은 가로 값으로 사용되며 세로 값은 50%로 가정됩니다. 이는 키워드와 유사합니다.
배경 위치의 기본값은 0% 0%이며 기능적으로는 왼쪽 상단과 동일합니다. 이는 다른 위치 값
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>













