PHP 로그인 등록 프런트엔드 레이아웃
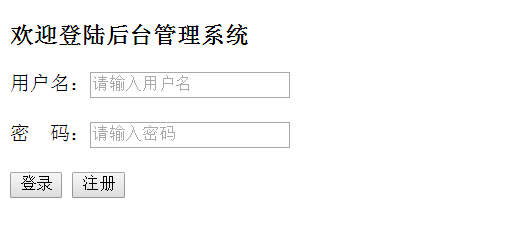
아래 그림과 같이 다음 로그인 등록을 살펴보겠습니다.

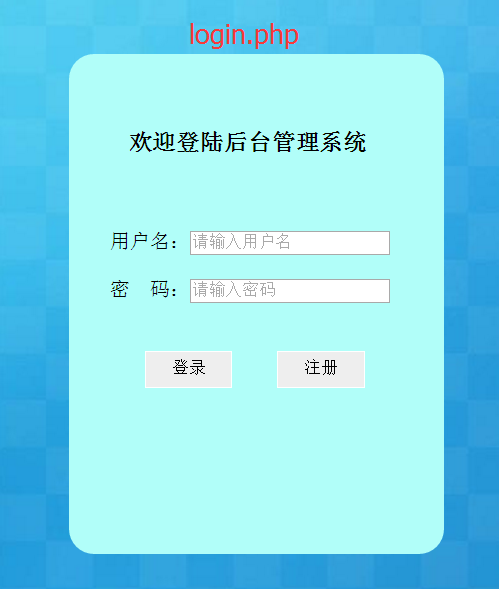
먼저 login.php 파일을 생성합니다.
코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
이러한 페이지는 보기에 조금 보기 흉하므로 css를 작성하려면
css를 외부 또는 내부에 배치할 수 있습니다
style.css 파일을 만들어 보겠습니다. 이 파일에는 CSS 코드가 저장됩니다.
코드는 다음과 같습니다.
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}css 파일을 만들 때 로그인 .php 파일에 스타일이 추가되어야 합니다
<link rel="stylesheet" type="text/css" href="style.css">
로그인을 클릭하면 파일 아래의 login.php를 살펴보세요. 버튼을 클릭하면 main.php로 이동하지만 버튼을 클릭해도 응답이 없습니다. 버튼 버튼에 원하는 효과를 얻으려면 스크립트 이벤트를 사용해야 하기 때문입니다. 먼저 다음 스크립트 코드를 살펴보겠습니다. jQuery 파일
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
그럼 jquery 코드를 작성해 보겠습니다
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>이 코드 또한 매우 간단합니다. 버튼 클릭 이벤트가 발생하면 등록 페이지로 점프하여 등록 페이지로 점프합니다.
위 코드를 통해 다음과 같은 효과를 얻습니다.

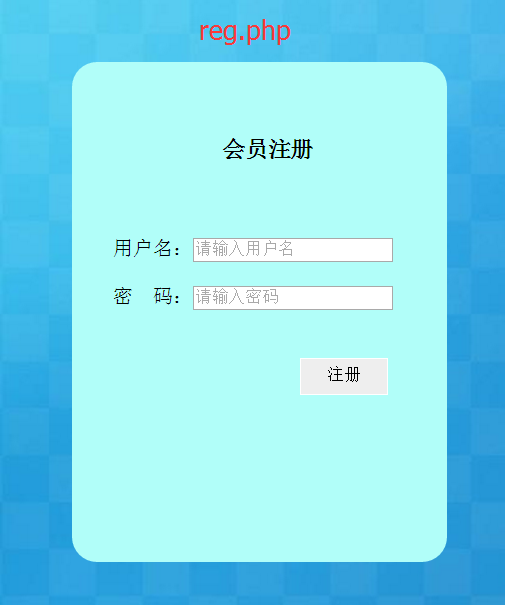
등록 페이지를 클릭하고 점프합니다. reg.php
코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
reg.php 페이지는 아래와 같습니다

다음 장에서 데이터베이스를 운영하겠습니다