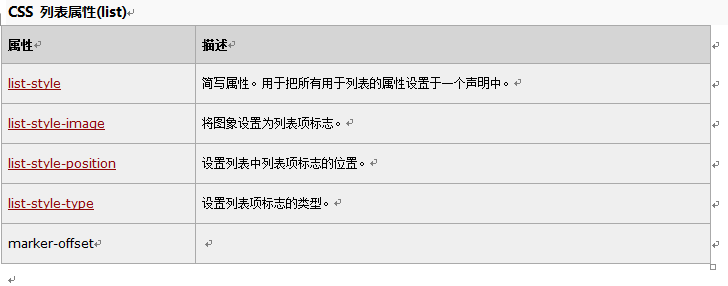
CSS 목록
목록 유형
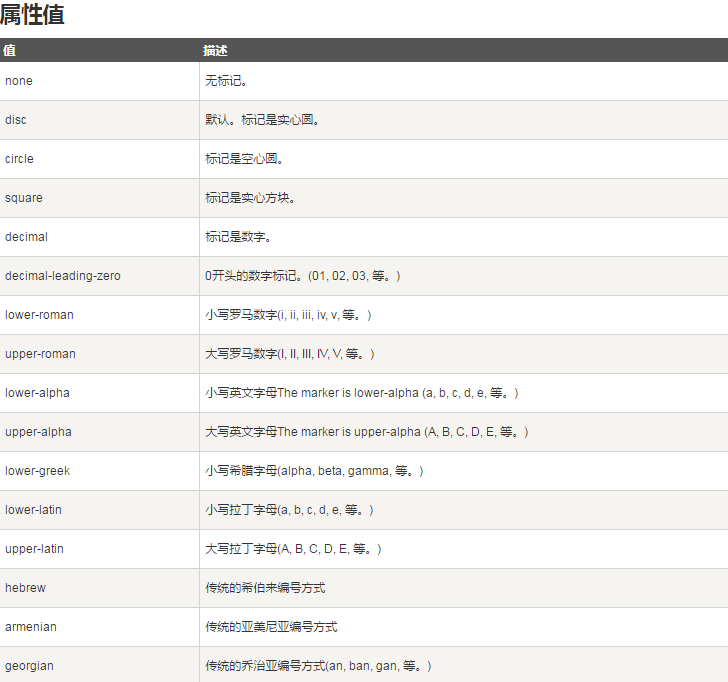
목록은 순서가 없는 목록과 순서가 있는 목록으로 나눌 수 있고, 순서가 없는 목록은 서로 다른 태그로 구분할 수 있다는 것을 알고 있습니다. list-style-type 속성을 사용하여 태그 유형을 제어할 수 있습니다. 시도해 보고 html 파일에 추가해 보겠습니다.

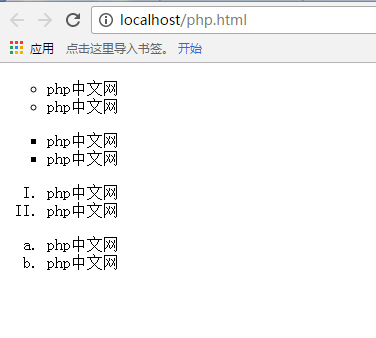
<ul class="circle"> <li>php中文网</li> <li>php中文网</li> </ul> <ul class="square"> <li>php中文网</li> <li>php中文网</li> </ul> <ol class="upper-roman"> <li>php中文网</li> <li>php中文网</li> </ol> <ol class="lower-alpha"> <li>php中文网</li> <li>php中文网</li> </ol>
CSS 파일에 추가합니다.
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}다음은 우리가 얻은 결과입니다.

목록 항목 이미지
때로는 일반 로고만으로는 충분하지 않을 때가 있습니다. 각 로고에 이미지를 사용하고 싶을 수도 있습니다. 이는 list-style-image 속성을 사용하여 수행할 수 있습니다:
ul li {list-style-image : url(xxx.gif)}
url() 값을 사용하면 간단하게 이미지를 로고로 사용할 수 있습니다.
목록 플래그 위치
CSS2.1은 플래그가 목록 항목 콘텐츠 외부에 표시되는지 아니면 콘텐츠 내부에 표시되는지 결정할 수 있습니다. 이는 목록 스타일 위치를 사용하여 수행됩니다.
축약된 목록 스타일
간단하게 하기 위해 위의 3가지 목록 스타일 속성을 하나의 편리한 속성인 목록 스타일로 결합할 수 있습니다. :
li {list-style : url(example.gif) square inside}
list-style의 값은 순서에 관계없이 나열될 수 있으며, 값은 무시할 수 있습니다. 하나의 값이 제공되는 한 다른 값은 기본값으로 채워집니다.