CSS 개요
관련 속성은 다음과 같습니다.
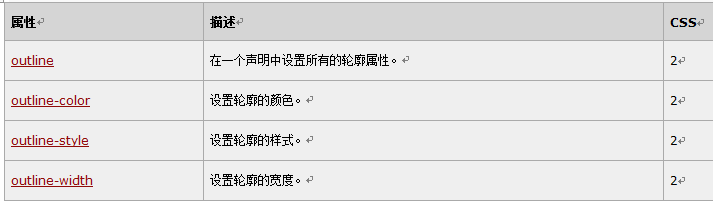
outline 모든 개요 속성을 하나의 명령문으로 설정합니다.
outline-color 외곽선의 색상을 설정합니다.
outline-style 외곽선의 스타일을 설정합니다.
outline-width 외곽선의 너비를 설정합니다.
시연하기 위해 먼저 원본 HTML에 두 개의 p 태그를 추가합니다:
<p class="one">This is some text in a paragraph.</p> <p class="two">This is some text in a paragraph.</p>
그런 다음 CSS에서 이러한 속성의 특정 설정을 추가합니다. 설정 매개변수는 너무 자세히 설명되지 않습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
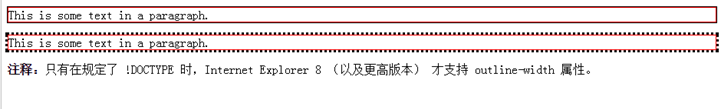
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>다음은 렌더링입니다.

CSS 테두리 속성
" 열 숫자는 속성을 정의하는 CSS 버전을 나타냅니다.