CSS 상자 모델 개요
먼저 여백(외부 여백), 테두리(내부 여백), 내용(내용)을 포함한 상자의 구성 요소를 살펴보겠습니다. , 콘텐츠를 직접 둘러싸는 부분이 패딩입니다. 패딩은 요소의 배경을 나타냅니다. 패딩의 가장자리가 테두리입니다. 테두리 외부에는 여백이 있는데, 이는 기본적으로 투명하므로 뒤에 있는 요소를 가리지 않습니다.
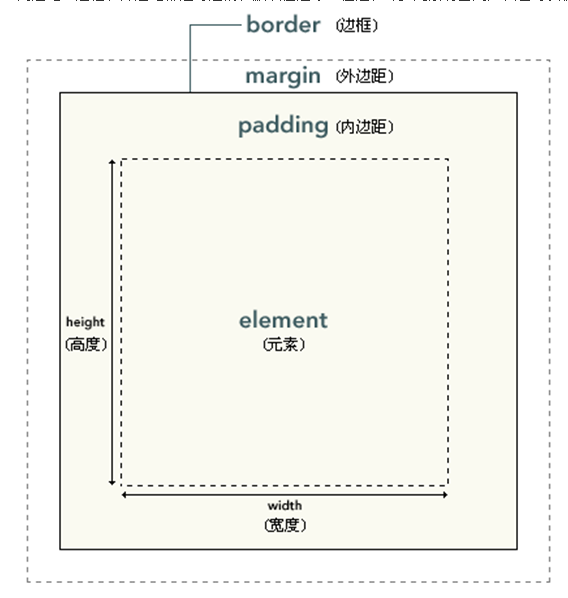
아래에서는 그림을 사용하여 구조를 설명합니다.

패딩, 테두리 및 여백은 모두 기본적으로 선택 사항입니다. 그러나 많은 요소는 사용자에 의해 설정됩니다. 초기화와 동일한 범용 선택기를 사용하는 것도 가능합니다.
* {
margin: 0;
padding: 0;
}위 그림에서 볼 수 있듯이 너비( 너비) 및 높이(height)는 콘텐츠 영역의 너비와 높이를 나타냅니다. 패딩, 테두리 및 여백을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 전체 크기는 늘어납니다.
이 속성을 다음과 같이 설정할 수 있습니다.
box {
width: 70px;
margin: 10px;
padding: 5px;
}여백은 음수 값일 수 있으며 많은 경우 음수 값 여백이 사용됩니다.














