파생 선택자
파생 선택기를 사용하면 문서의 컨텍스트에 따라 태그 스타일을 지정할 수 있습니다. 파생 선택기를 신중하게 사용하면 HTML 코드를 더 깔끔하게 만들 수 있습니다. 예를 들어, 목록의 강한 요소를 일반적인 검은색 대신 빨간색으로 바꾸려면 다음과 같이 파생 선택기를 정의할 수 있습니다.
li strong{ color: red;
}<li><strong> HTML 컨텍스트
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色。这是因为 strong 元素位于 li 元素内。</li> </u1>
전체 코드는 다음과 같습니다.
index.html
<!doctype html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="mycss.css" type="text/css"> </head> <body> <p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li> </u1> </body></html>
mycss.css
li strong{ color: red;
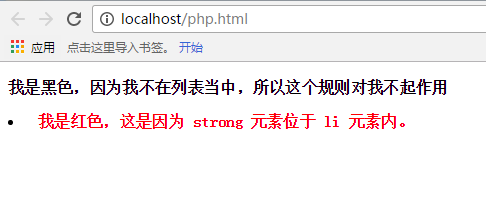
}실행 결과:

css에 정의된 li Strong 스타일은 HTML의 <에만 영향을 미칩니다. <p><strong>
의 내용에 영향을 주지 않고 위의 html 파일 ;li><strong>













