CSS 상자 모델 테두리
HTML을 공부한 학생들은 HTML에서 주변 테두리를 만들기 위해 표를 사용하는 경우가 많다는 것을 알고 있지만 CSS 테두리 속성을 사용하면 어떤 요소에도 적용할 수 있는 뛰어난 테두리를 만들 수 있습니다.
각 테두리 속성에서 너비, 스타일, 색상을 설정할 수 있습니다. 테두리 속성을 통해 테두리 너비와 색상을 설정하는 방법을 살펴보겠습니다.
CSS는 세 가지 키워드의 구체적인 세부 사항을 정의하지 않습니다. 따라서 한 사용자 에이전트는 얇은, 중간, 두꺼운을 각각 5px, 3px, 2px로 설정하고 다른 사용자 에이전트는 각각 3px, 2px, 1px로 설정할 수 있습니다.
다음 콘텐츠를 전달할 수 있습니다
td {border-style: solid; border-width: 15px 5px 15px 5px;}마찬가지로 여기서 단면 테두리의 너비를 설정할 수도 있습니다.
border-top-width border-right-width border-bottom-width border-left-width
이제
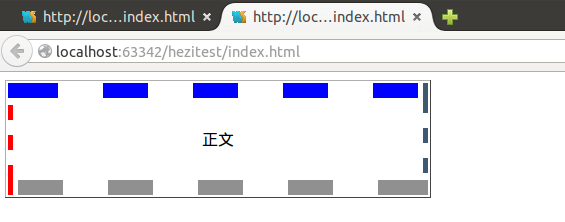
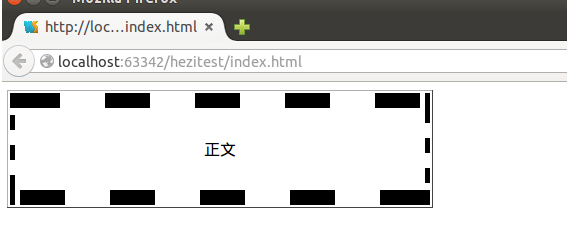
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;<를 추가합니다. CSS 파일에서 🎜>다음은 효과의 스크린샷입니다.

border-color: blue rgb(25%,35%,45%) #909090 red;다음은 효과 스크린샷: