CSS 상자 모델 여백
여백은 콘텐츠 상자를 둘러싸는 영역입니다. 위의 구조 다이어그램을 참조할 수 있습니다. 기본값은 투명한 영역입니다. 마찬가지로 여백도 내부 여백과 매우 유사하게 모든 길이 단위를 허용합니다. 다른 모든 여백에 직접적인 영향을 주지 않고 해당 여백만 설정하려면 다음 A 속성 중 하나를 사용하십시오. margin-top margin-right margin-bottom margin-left 이러한 속성은 서로 연결되어 있어 누구나 연결할 수 있습니다. 🎜>
마진의 기본값은 0이므로 마진 값을 선언하지 않으면 마진이 나타나지 않습니다. 그러나 실제로 브라우저는 이미 많은 요소에 대해 미리 결정된 스타일을 제공하고 있으며 여백도 예외는 아닙니다. 예를 들어 CSS를 지원하는 브라우저에서 여백은 각 단락 요소 위와 아래에 "빈 줄"을 만듭니다. 따라서 p 요소에 여백이 선언되지 않은 경우 브라우저는 자체적으로 여백을 적용할 수 있습니다. 물론, 구체적으로 선언하는 한 기본 스타일은 재정의됩니다. 구체적인 과제는 다음과 같습니다. 값 복사를 기억하시나요? 이전 두 섹션에서 값 복사에 대해 언급했습니다. 아래에서는 Value Copy를 사용하는 방법을 설명합니다. 때로는 반복되는 값을 입력하는 경우가 있습니다.p {margin: 0.5em 1em 0.5em 1em;}값 복사를 사용하면 숫자 쌍을 반복해서 입력할 필요가 없습니다. 위 규칙은 다음 규칙과 동일합니다: p {margin: 0.5em 1em;}이 두 값은 이전 4개 값을 대체할 수 있습니다. 이것은 어떻게 이루어 집니까? CSS는 여백 값을 4개 미만으로 지정할 수 있는 규칙을 정의합니다. 규칙은 다음과 같습니다. 왼쪽 여백 값이 누락된 경우 오른쪽 여백 값이 사용됩니다. 하단 여백 값이 누락된 경우 상단 여백 값이 사용됩니다. 오른쪽 여백 값이 누락된 경우 위쪽 여백 값이 사용됩니다. 어쨌든 대칭 복사입니다아래 예를 들어보겠습니다.h1 {margin: 0.25em 1em 0.5em;} /* 동등 ~ 0.25em 1em 0.5em 1em */h2 {margin: 0.5em 1em;}/* 0.5em 1em 0.5em 1em */p { margin: 1px;} /* 1px 1px 1px 1px에 해당 */간단한 예는 다음과 같습니다. html 파일의 내용은 다음과 같습니다.<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>CSS 파일 내용 다음과 같습니다:
.wb{
margin: 100px;
}
.bk{
border-style: groove;
}
.nj{
padding: 10px;
}
.zw{
background-color: cornflowerblue;
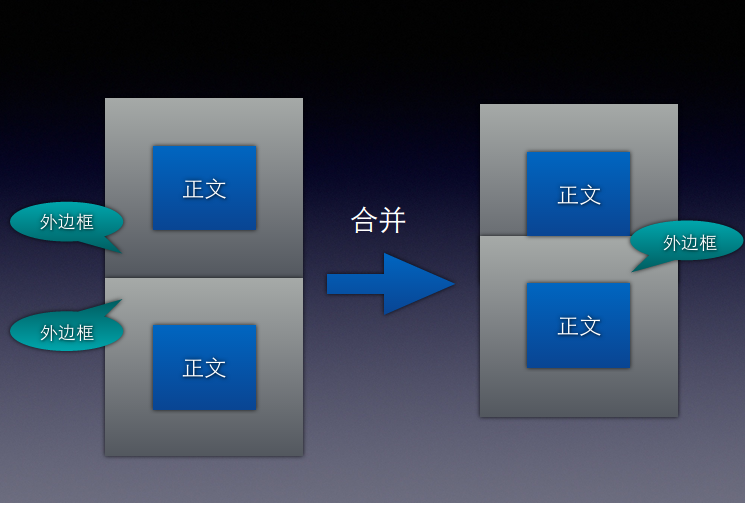
}효과 그림은 다음과 같습니다. 개념, 아래에서는 병합 전과 병합 후의 차이점을 설명하기 위해 그림을 사용합니다. 
HTML 파일에서 div를 변환할 때 다시 복사해 보면 다음과 같은 효과를 볼 수 있습니다. 
일반적으로 두 모듈 사이의 시간 간격은 200px이지만 여기서는 100px이므로 기본 상태는 병합된 상태입니다.














