박스 모델 너비 및 높이
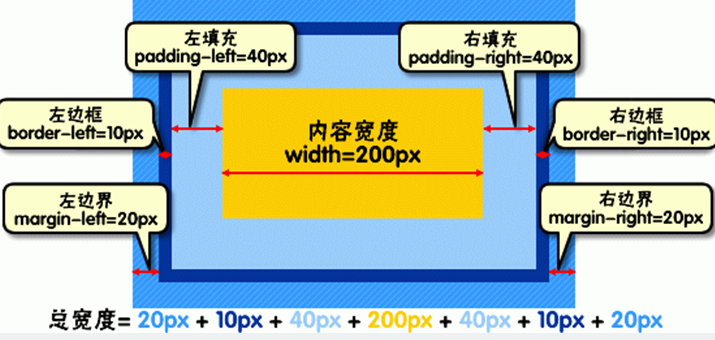
박스 모델의 너비와 높이는 우리가 일반적으로 생각하는 객체의 너비와 높이와 다릅니다. CSS에서 정의된 너비와 높이는 패딩 내의 콘텐츠 범위를 나타냅니다.
따라서 요소의 실제 너비(상자 너비) = 왼쪽 테두리 + 왼쪽 테두리 + 왼쪽 패딩 + 콘텐츠 너비 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 테두리.

요소의 높이도 마찬가지입니다.
예:
css 코드:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html 코드:
<body> <div>文本内容</div> </body>
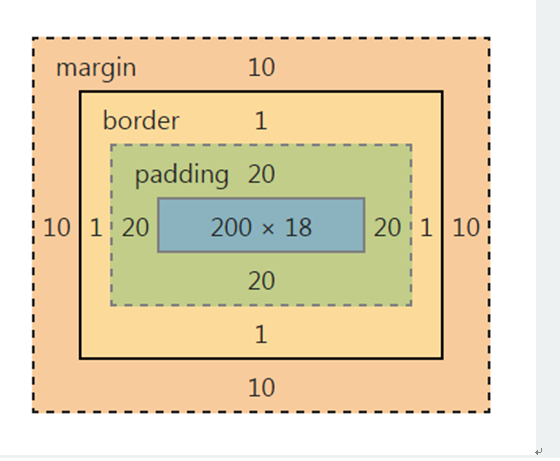
요소의 실제 길이: 10px+1px+20px+200px +20px+ 1px+10px=262px. 아래와 같이 Chrome 브라우저에서 요소 상자 모델을 볼 수 있습니다.

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>













