CSS 위치 지정
1. CSS 위치 지정
위치 지정의 기본 개념은 간단합니다. 이를 통해 요소 상자가 일반 위치 또는 상위 요소, 다른 요소 또는 다른 요소를 기준으로 표시되어야 하는 위치를 정의할 수 있습니다. 브라우저 창 자체의 위치도 마찬가지입니다.
CSS에는 세 가지 기본 위치 지정 메커니즘이 있습니다.
일반 흐름:
HTML에서 요소가 위치 순서에 따라 정렬되는 프로세스
부동:
부동 상자는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다.
절대 위치 지정:
절대 위치 지정은 요소의 위치를 문서의 흐름과 독립적으로 만들어 공간을 차지하지 않습니다. 이는 요소의 위치가 일반 흐름의 위치에 상대적이기 때문에 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다.
위치 지정 속성 :
위치, 위쪽, 왼쪽, 오른쪽을 설정하여 요소를 정적, 상대, 절대 또는 고정 위치에 배치합니다
, 하단 이 네 가지 속성을 할당하면 요소가 해당 방향으로 오프셋됩니다.
overflow는 요소가 해당 영역을 넘길 때 발생하는 상황을 설정합니다.
clip은 요소의 표시 모양을 설정하며, 주로 사용됩니다.
vertical-align은 요소의 수직 정렬을 설정합니다.
z-index는 요소의 쌓인 순서를 설정합니다.
다음으로 position 속성에 집중하겠습니다. 이미지를 위해 , 먼저 html 파일과 CSS 파일을 만듭니다.
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
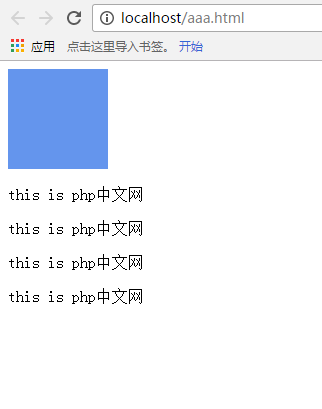
}그런 다음 일반 흐름의 효과를 볼 수 있습니다.

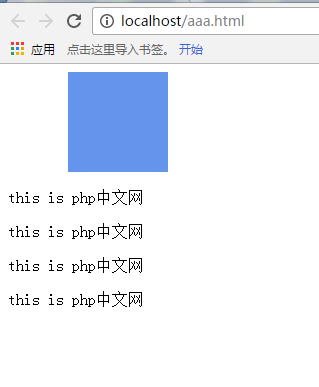
CSS에서 상대 위치 할당을 추가할 때 왼쪽으로 60px 오프셋
position: relative; left: 60px;
다음은 다음과 같습니다.

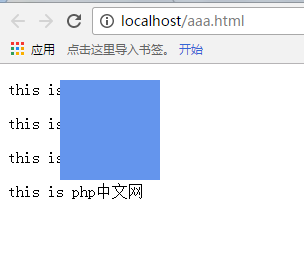
다음으로 위치를 절대값으로 설정합니다.
position: absolute;
효과는 다음과 같습니다.

비교를 통해 두 가지 위치 값의 차이를 이해할 수 있습니다. 고정 및 고정은 요소가 있을 때입니다. 고정, 화면을 스크롤해도 같은 위치로 이동하지 않으며 static으로 설정하면 오프셋이 쓸모가 없습니다.
다른 속성을 살펴보겠습니다
앞 div 뒤에 블록을 추가합니다: HTML
<div class="position1"></div> <div class="position2"></div>
CSS add:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
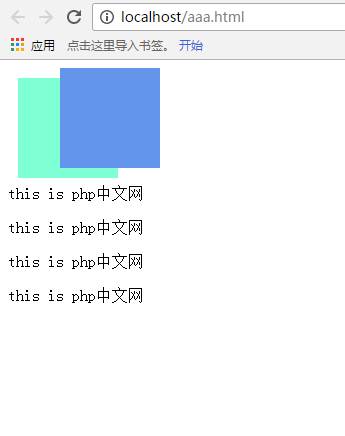
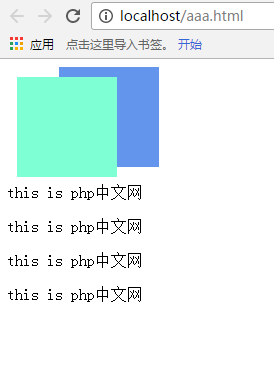
}다음 상황이 나타납니다:

다음은 z-index를 사용하여 앞에 있는 부분을 제어할 수 있습니다:
다음으로 CSS 파일을 수정하여 순서를 교환합니다. <🎜 to position1 >
z-index: 2;를 추가합니다.
위치 2에 추가:z-index: 1; 교환 효과를 얻으려면: