HTML 소개
HTML의 개념
HTML을 배울 때 HTM이 무엇인지 알아야 겠죠?
간단히 말하면 HTML은 Tim Berners-Lee라는 과학자가 발명했습니다. 그가 HTML을 발명한 목적은 서로 다른 대학의 과학자들이 서로의 연구 문서에 더 쉽게 접근할 수 있도록 하는 것이었습니다. HTML은 Tim Berners-Lee의 원래 기대를 훨씬 뛰어넘는 큰 성공을 거두었습니다. 그는 HTML을 발명함으로써 오늘날 우리가
인식하고 있는 World Wide Web의 토대를 마련했습니다. HTML은 인터넷에 정보(예: 과학 연구 정보)를 표시할 수 있는 언어입니다. 여러분이 보시는 웹페이지는
브라우저가 HTML을 해석한 결과입니다. 웹페이지의 HTML 코드를 보려면 브라우저 메뉴 표시줄에서 소스 보기를 클릭하고 "소스 파일"을 선택하세요.
초보자용 일반적으로 HTML 코드는 복잡해 보일 수도 있지만 이 튜토리얼은 그 의미를 이해하는 데 도움이 될 것입니다.
HTML은 어디에 사용될 수 있나요?
HTML은 웹사이트를 만드는 데 사용됩니다. 그것은 간단합니다!
HTML 파일
HTML 파일이란 무엇인가요?
HTML의 정식 영어 명칭은 Hypertext Marked Language이고, 중국어 명칭은 "Hypertext Markup Language"입니다.
- HTML 파일은 일반 텍스트와 달리 텍스트 내용뿐만 아니라 중국어로 "태그"라고 하는 일부 태그도 포함합니다.
- HTML 파일의 접미사 이름은 .htm 또는 .html입니다.
- HTML 파일을 작성하려면 텍스트 편집기를 사용하세요
.
HTML 문서 설명 웹 페이지
- HTML 문서에는 HTML 태그와 일반 텍스트가 포함되어 있습니다
- HTML 문서는 웹 페이지라고도 합니다
먼저 HTML 파일을 살펴보겠습니다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 建立的第一个HTML文件 <b> bold :粗体</b> </body> </html>
설명 예:
<!DOCTYPE> 선언은 HTML 문서의 첫 번째 줄이어야 하며 <html>
에 페이지를 어떤 HTML 버전으로 작성해야 하는지 웹 브라우저에 지시하는 명령입니다.
<!DOCTYPE html> 이전 버전과 호환 가능
<html> 및 </html> 끝점 사이에는 문서의 헤더와 본문이 있습니다. 또한 일반적으로 HTML5에서는
을 <html lang="zh-CN">에 작성하여 해당 웹사이트가 중국 사이트임을 브라우저에 알립니다.
<head>와 </head> 사이의 내용은 Head 정보입니다. 헤드 정보는 표시되지 않으며, 브라우저에서 볼 수 없습니다. 그러나 이것이 이 정보
가 유용하지 않다는 의미는 아닙니다. 예를 들어 헤드 정보에 일부
키워드를 추가하면 검색 엔진이 웹 페이지를 검색하는 데 도움이 됩니다.
<meta charset="UTF-8">이 문장은 우리가 사용하는 코드가 UTF-8 인코딩
이라는 의미입니다. title>과 </title> 사이에 이 파일의 제목이 있습니다. 브라우저 상단의 제목 표시줄에서 이 제목을 볼 수 있습니다.
<body>와 </body> 사이의 정보는 표시되는 페이지 콘텐츠입니다.
<b>와 </b> 사이의 텍스트는 굵게 표시됩니다. <b>이름에서 알 수 있듯이 대담하다는 뜻입니다.
HTML 파일은 일반 텍스트와 비슷해 보이지만 <html>, <b> 등과 같은 일반 텍스트보다 더 많은 태그를 가지고 있습니다. 이러한 태그를 통해 브라우저에 <를 표시하는 방법을 알려줄 수 있습니다. 🎜>
이 파일을 보여주세요.태그: 영어로 의미하는 것은 태그
HTML 요소 <🎜입니다. >· HTML 요소(HTML Element)는 텍스트를 표시하고 텍스트의 내용을 표현하는 데 사용됩니다. 예를 들어 body, p, title은 HTML 요소입니다.
· HTML 요소는 <로 시작하고 >로 끝나는 태그로 표현됩니다.
· 태그는 일반적으로 <body></body>와 같이 쌍으로 나타납니다. 시작하는 것을 시작 태그라고 하고, 끝나는 것을 종료 태그라고 합니다.
· 현재 HTML 태그는 대소문자를 구분하지 않습니다. 예를 들어, <HTML>과 <html>은 실제로 동일합니다.
HTML 파일을 확인했습니다. HTML 파일을 작성하려면 무엇을 사용해야 할까요? 이를 위해서는 HTML 편집기가 필요합니다.HTML 편집기
메모장이나 TextEdit을 사용하여 HTML 작성
전문가를 사용할 수 있습니다. HTML 편집을 위한 HTML 편집기:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML 편집기
Baidu에 가서 검색, 다운로드, 설치하세요.
그러나 HTML을 배울 때는 텍스트 편집기를 사용하는 것이 좋습니다. 메모장(PC) 또는 TextEdit(Mac)과 같은 것입니다. 우리는 간단한 텍스트 편집기를 사용하는 것이 HTML을 배우는 좋은 방법이라고 믿습니다.
메모장을 사용하여 아래 4단계에 따라 첫 번째 웹페이지를 만드세요.
웹페이지 내용은 다음과 같습니다. 와! 첫 번째 웹사이트입니다
1단계: 메모장 시작
메모장 시작 방법: 바탕 화면에서 마우스 오른쪽 버튼을 클릭하고 새 텍스트 문서를 만들고
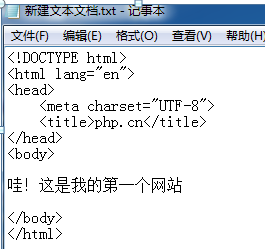
2단계: 원래 메모장 사용 HTML 편집메모장에 다음 HTML 코드를 입력하세요:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 哇!这是我的第一个网站 </body> </html>

3단계: HTML 파일 저장
파일 저장 및 복사 이름 지정 , 파일의 접미사를 .htm 또는 .html 접미사로 변경합니다. 둘 사이에는 차이가 없으며 전적으로 귀하의 선호도에 따라 결정됩니다.
4단계: 이 HTML 파일 실행
HTML 파일을 열려면 직접 두 번 클릭하세요
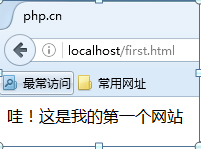
실행 효과는 다음과 같습니다.
 완료! 첫 번째 실제 웹사이트를 완성했습니다(단순한 웹페이지로만 구성되어 있음에도 불구하고)!
완료! 첫 번째 실제 웹사이트를 완성했습니다(단순한 웹페이지로만 구성되어 있음에도 불구하고)!














