CSS 크기
크기 속성을 사용하면 요소의 높이와 너비를 제어할 수 있습니다. 마찬가지로 줄 간격을 늘릴 수도 있습니다. 관련된 속성은
height입니다. 요소의 높이를 설정합니다. line-height -- 줄 높이를 설정합니다. max-height-- 요소의 최대 높이를 설정합니다. max-width – 요소의 최대 너비를 설정합니다. min-height – 요소의 최소 높이를 설정합니다. min-width – 요소의 최소 너비를 설정합니다. width – 요소의 너비를 설정합니다.
html과 CSS 파일을 작성하여 자세히 비교해 보겠습니다
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
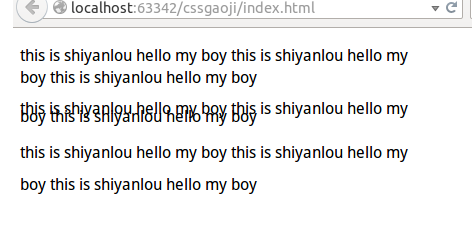
}렌더링은 다음과 같습니다.

CSS 크기 속성
CSS 크기 속성을 사용하면 요소의 높이와 너비를 제어할 수 있습니다. 또한 줄 간격을 늘릴 수도 있습니다.















