CSS 네비게이션 바
자체 내비게이션 바를 맞춤 설정해 보겠습니다.
세로 내비게이션 바:
먼저 목록을 가장 기본적인 캐리어로 사용한 다음 로컬 또는 외부를 추가합니다. 링크는 다음과 같습니다. :
<ul> <li><a href="http://www.php.cn">php中文网 link</a></li> <li><a href="http://www.php.cn">php中文网 link</a></li> <li><a href="http://www.php.cn">php中文网 link</a></li> <li><a href="http://www.php.cn">php中文网 link</a></li> </ul>
그러면 다음과 같은 효과가 나타납니다.

우리가 일반적으로 보는 탐색 모음에는 밑줄이 그어져 있지 않고 앞에 점이 있습니다. 마우스를 링크 위로 이동하면 그에 따라 링크 색상이 변경됩니다. 이것이 바로 CSS로 달성하려는 효과입니다.
먼저 앞에 있는 점을 제거해야 합니다
ul{ list-style: none;
}다음으로 밑줄을 제거하고(클릭 여부에 관계없이) 배경색을 추가한 다음 블록으로 표시합니다.
a:link,a:visited{ text-decoration: none; background-color: lightgray; display: block;
} 마지막으로 탐색 모음에 배경색을 추가합니다. 마우스를 그 위에 올리면 변경됩니다.
a:active,a:hover{ background-color: cadetblue;
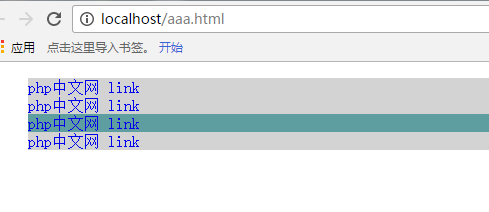
}다음은 렌더링입니다.

세로 효과 사진이 완성된 후 가로 탐색에 대해 이야기해 보겠습니다. bar. CSS 파일만 수정하면 됩니다.
먼저 이전 표시 효과를 삭제해야 합니다.
display: block;
그러나 표시 모드만 변경하면 됩니다. li 태그:
li{ display: inline;
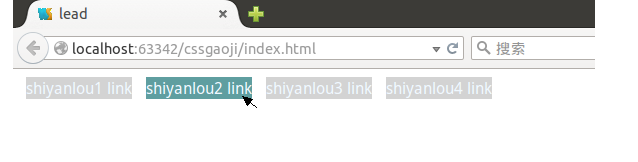
}이런 방식으로 가로 탐색 모음을 실현할 수 있습니다

우리는 자신의 기본 설정에 따라 여백, 글꼴을 설정할 수 있습니다. 색상 등. 여기서는 하나씩 설명하지 않겠습니다.














